こんにちは、サラリーマン個人投資家の有馬です。今回はWordPress初心者に向けて、アフィンガー5の購入方法と導入手順を37枚の画像に沿って図解しました。
アフィンガーは購入の手順が分かりづらいですが、本記事に沿っていけばサクサク進められます。
この記事を読むメリット
- アフィンガー5を購入する手順が分かる
- アフィンガー5をWordPressテーマに設定できる
ではいきましょう。
【WordPress】アフィンガー5の購入と導入の手順を図解
アフィンガー5を購入する方法
まずはアフィンガーの 公式ページ にアクセスします。
「ダウンロード」をクリック。

STINGER STOREのページに移ったら下へスクロール。

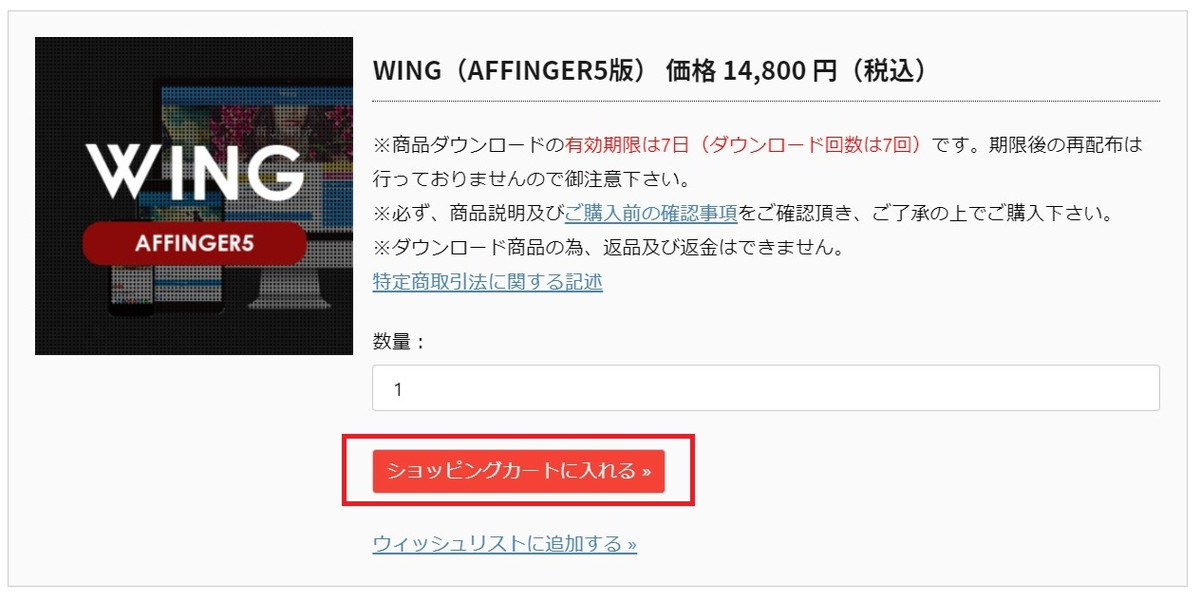
今回は WING(AFFINGER5版)を購入します。 「ショッピングカートに入れる」をクリック。

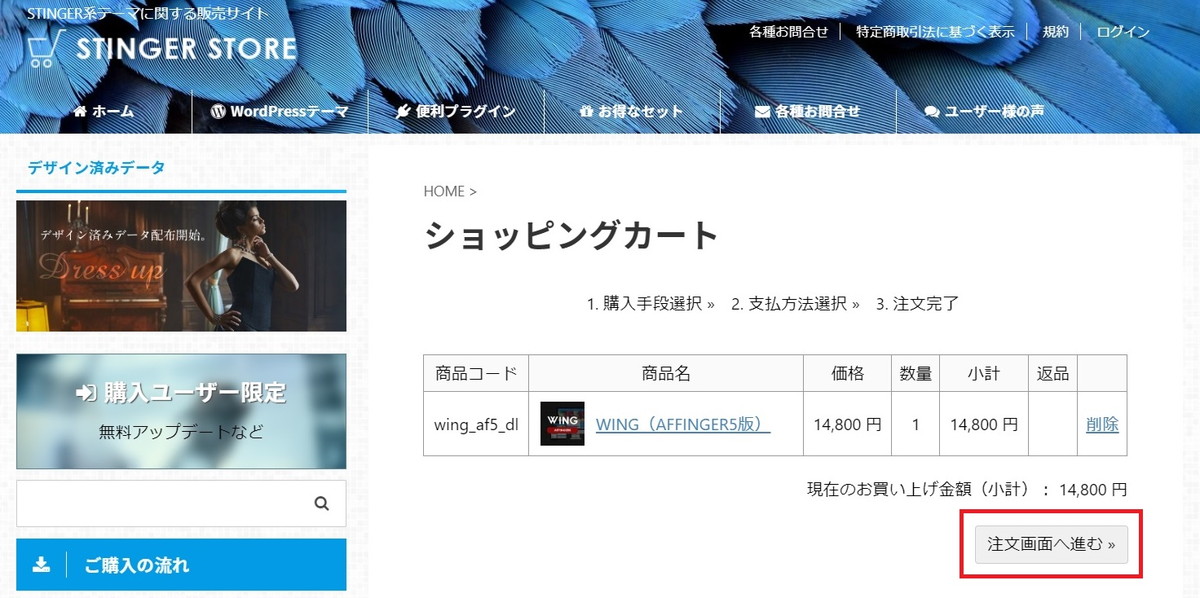
「注文画面へ進む」をクリック。

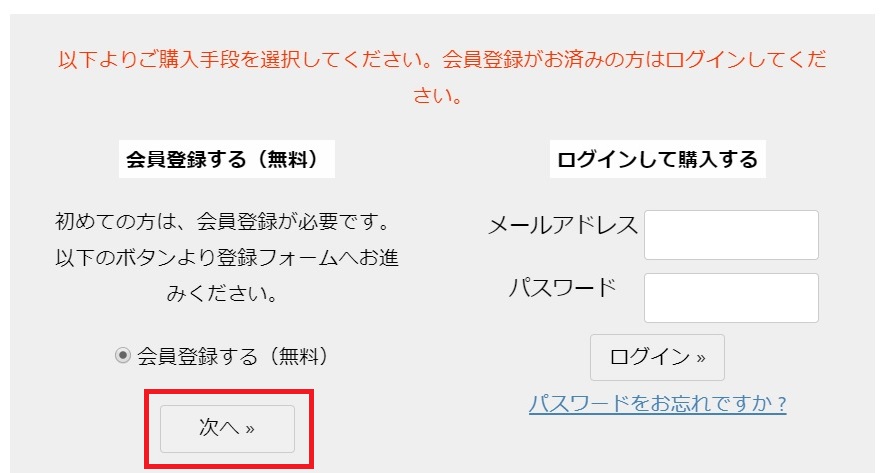
会員登録していきます。「次へ」をクリック。

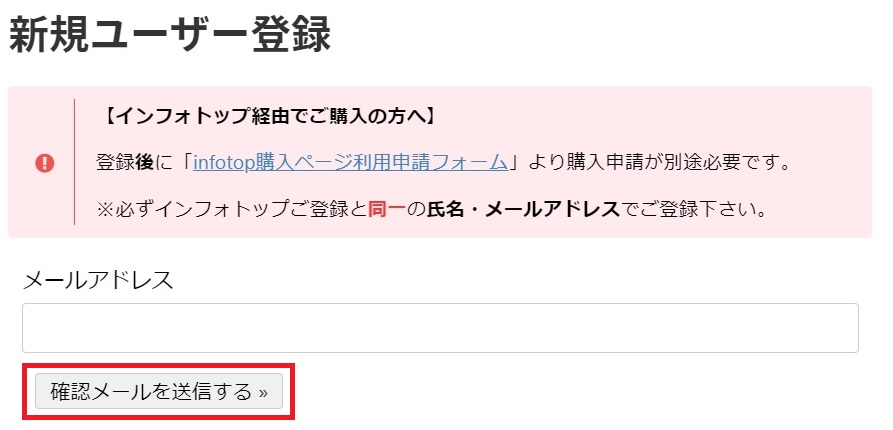
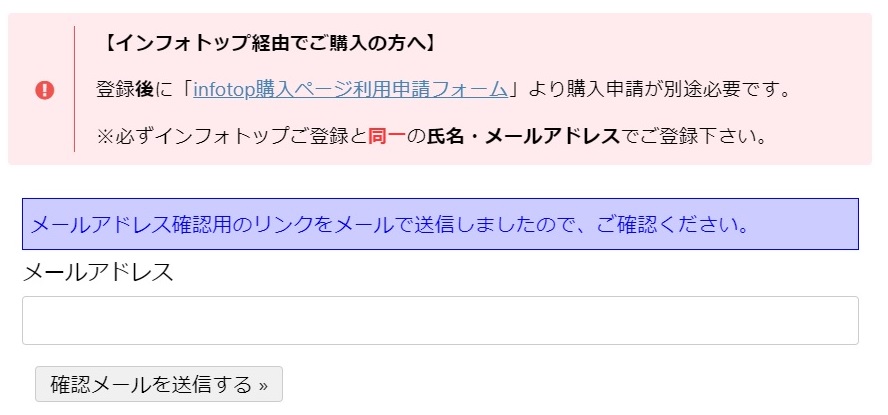
メールアドレスを入力して「確認メールを送信する」をクリック。

下記のように表示されたら、メールを見に行きましょう。

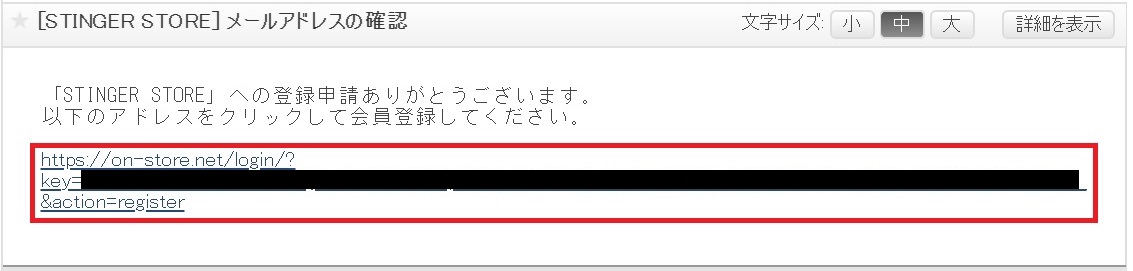
届いたメールのURLをクリック。

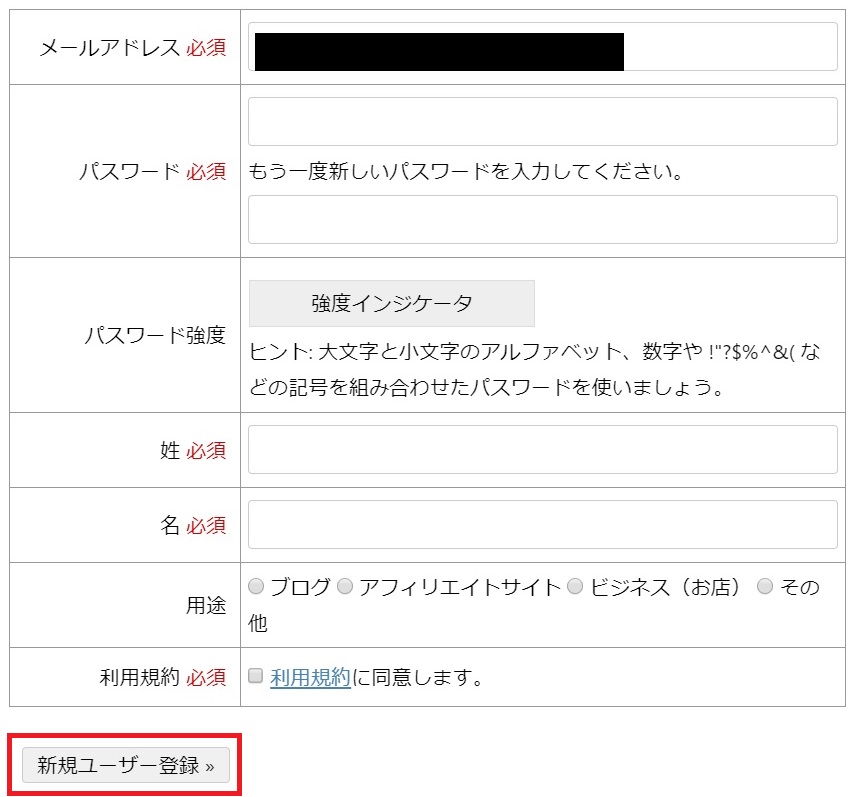
氏名などを入力したら「新規ユーザー登録」をクリック。

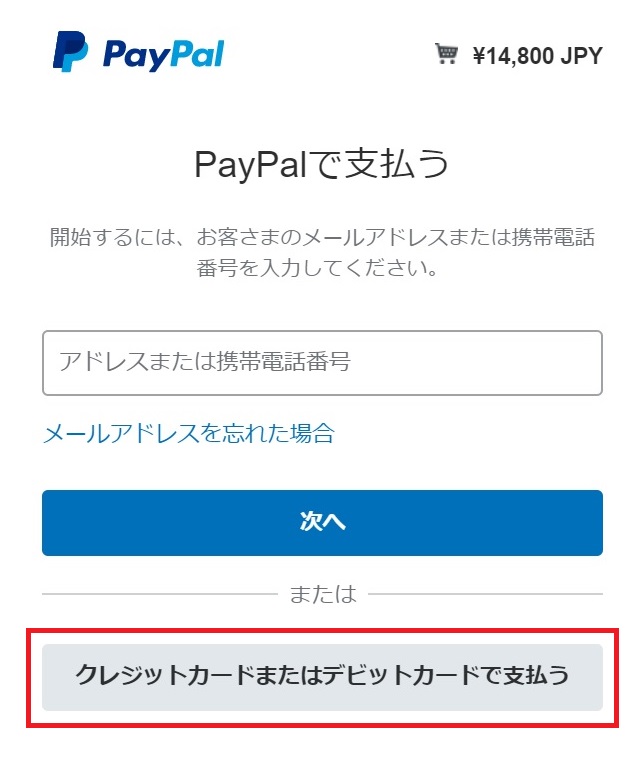
今回はクレジットカードで支払います。「次へ」をクリック。

「クレジットカードまたはデビットカードで支払う」をクリック。

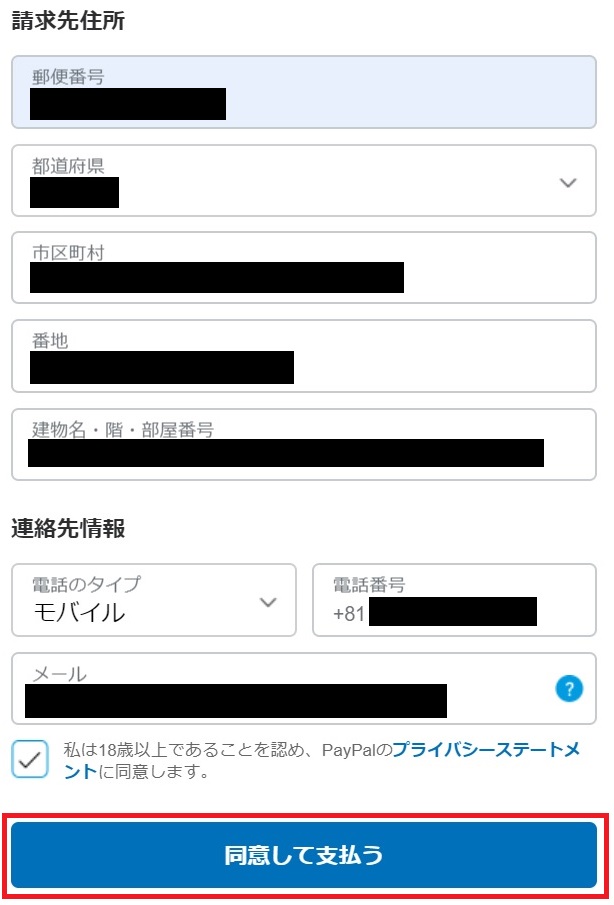
住所などを入力して、「同意して支払う」をクリック。

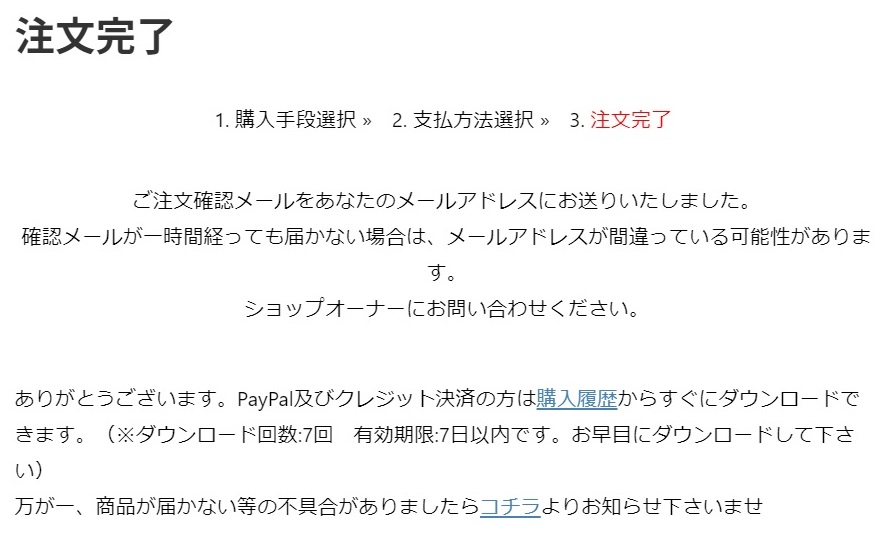
「注文完了」と表示されました。OKです。これでアフィンガーが購入できました。

アフィンガー5をWordPressテーマに設定する方法
購入したアフィンガーをWordPressのテーマに設定していきましょう。
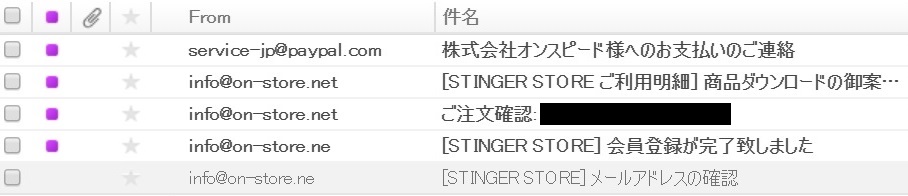
info@on-store.netから届いている [STINGER STORE ご利用明細] 商品ダウンロードの御案内 のメールを開きます。

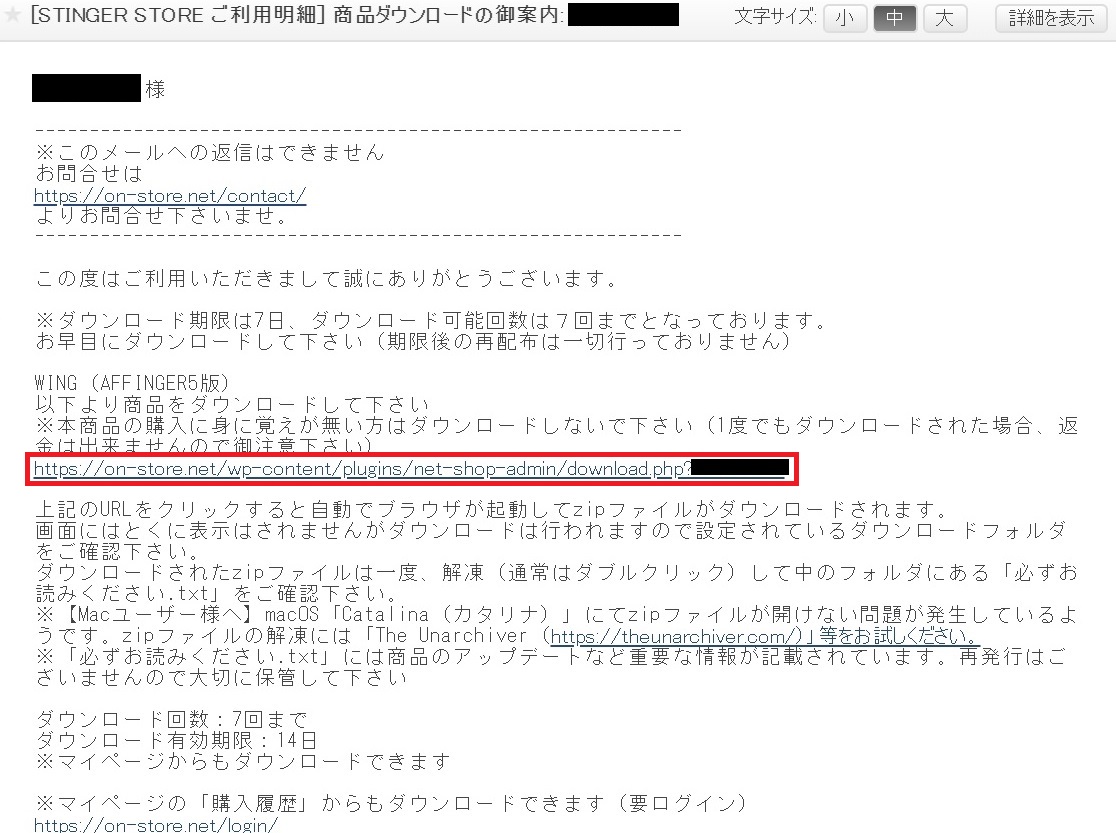
下記のURLをクリックすると、自動でアフィンガーがダウンロードされます。

とりあえずデスクトップに保存します。
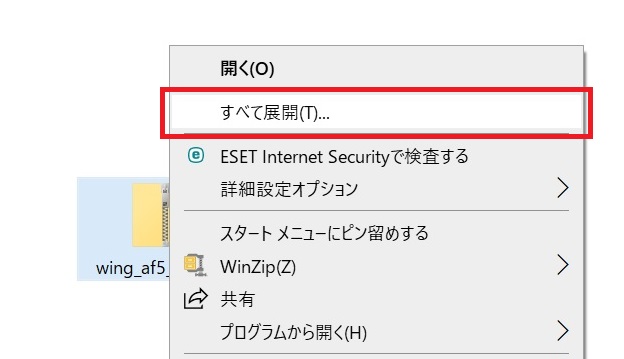
 右クリックして「すべて展開
右クリックして「すべて展開
(T)をクリック。

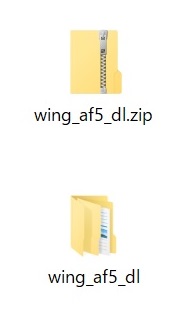
「wing_af5_dl」フォルダが作成されました。開いてみましょう。

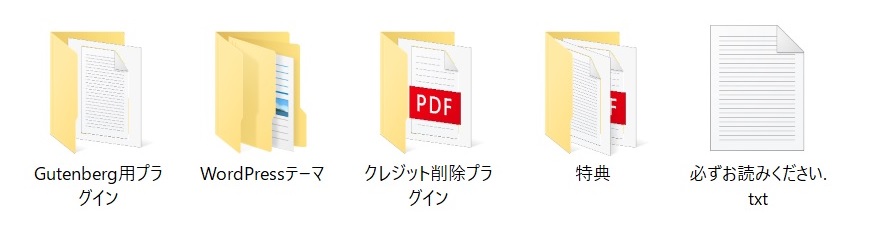
「wing_af5_dl」フォルダには下記の5つが入っていました。「WordPressテーマ」フォルダを開きます。

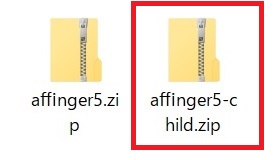
「WordPressテーマ」フォルダには下記2つのzipファイルが入っています。この2つのzipファイルをWordPressにアップロードしていきましょう。

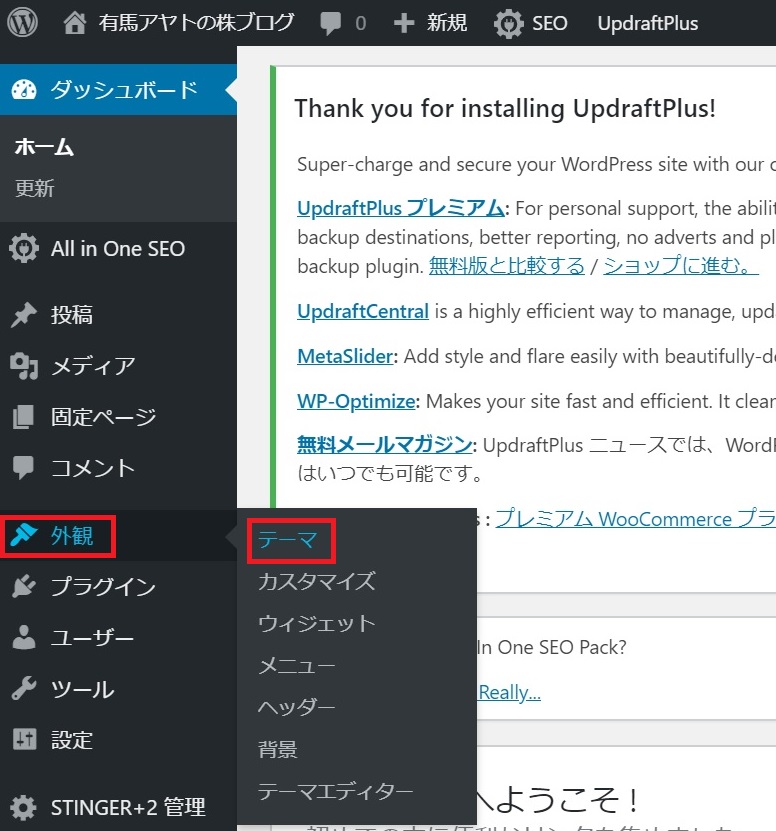
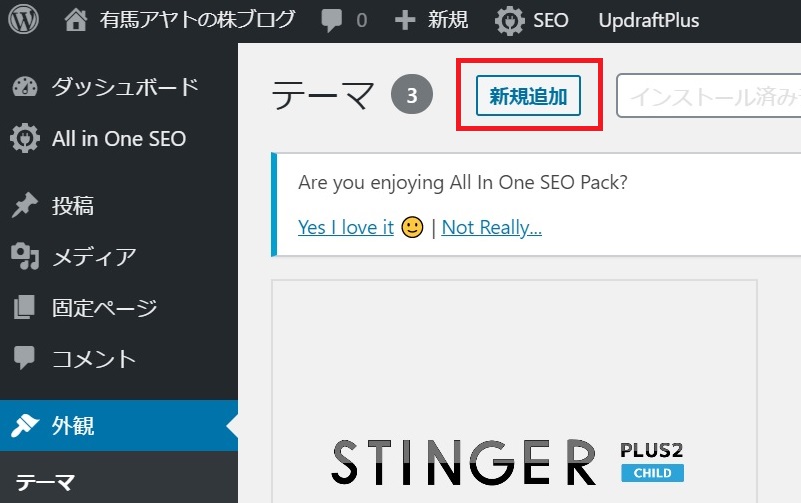
WordPressの管理画面から「外観」から「テーマ」を選択。

「新規追加」をクリック。

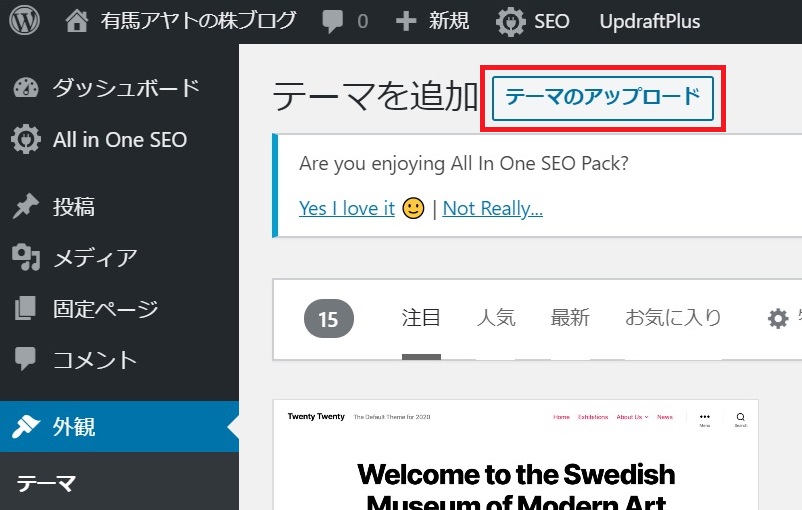
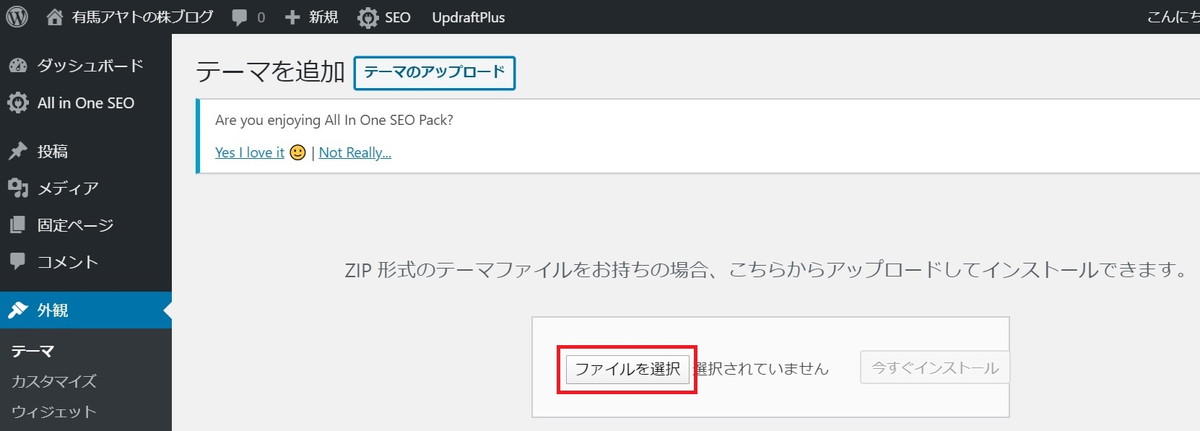
「テーマのアップロード」をクリック。

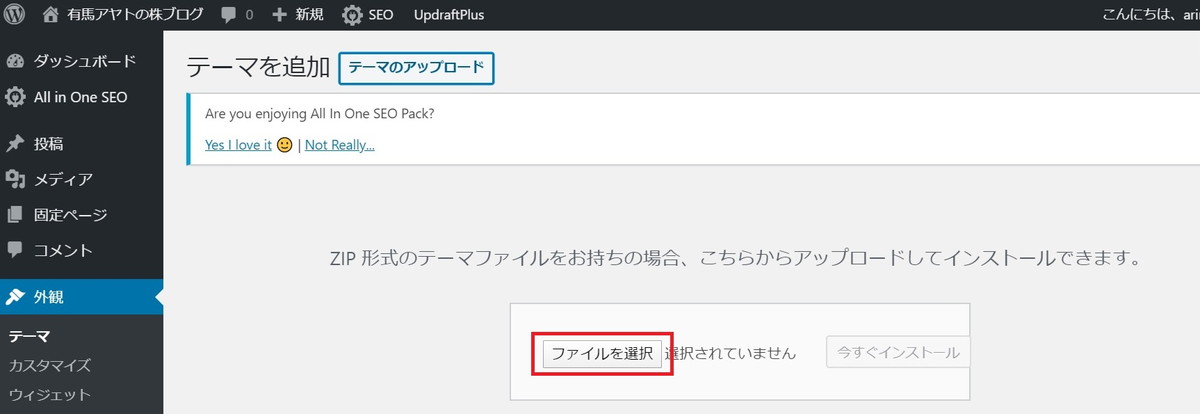
「ファイルを選択」をクリック。

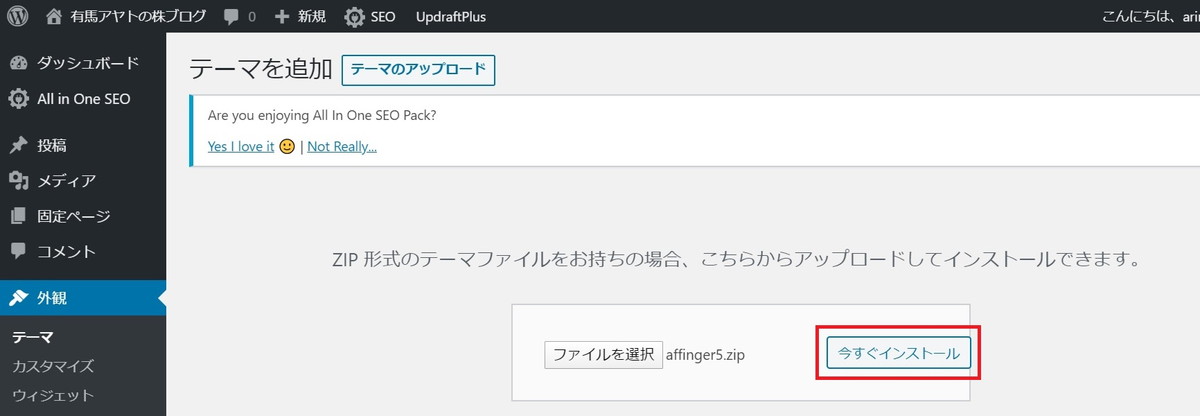
まずは「affinger5.zip」を選択します。

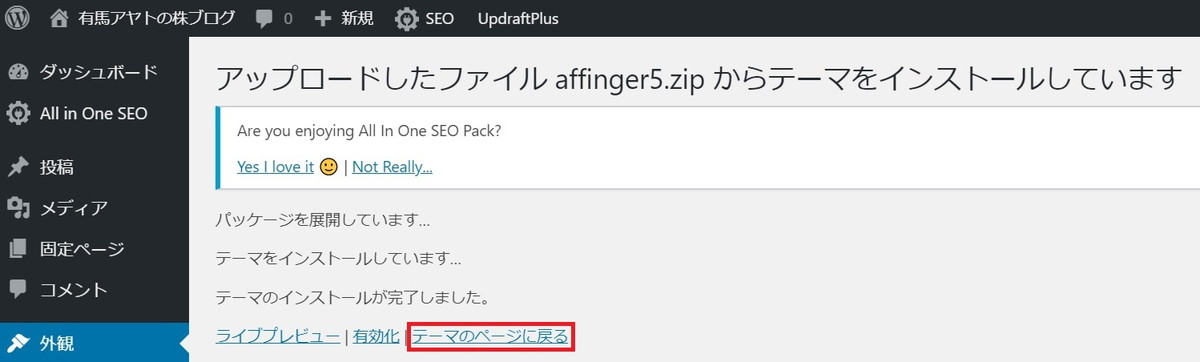
「今すぐインストール」をクリック。

「テーマのページに戻る」をクリック。

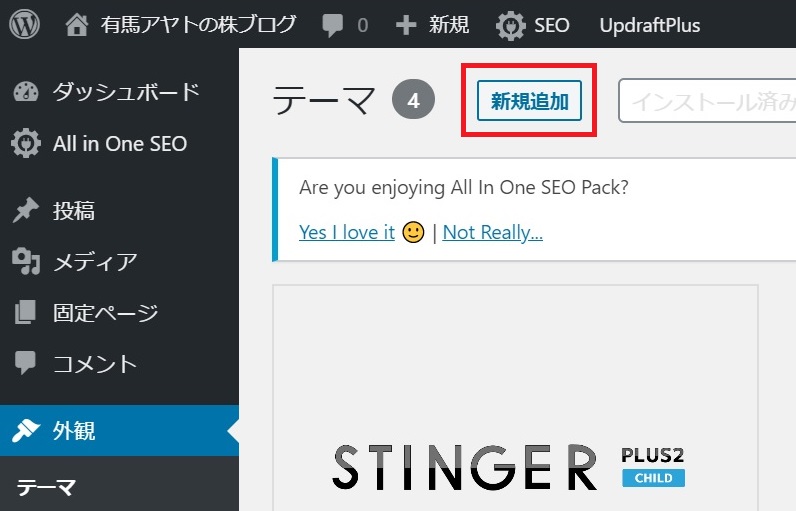
次はもうひとつのzipファイルをアップロードしていきます。 「新規追加」をクリック。

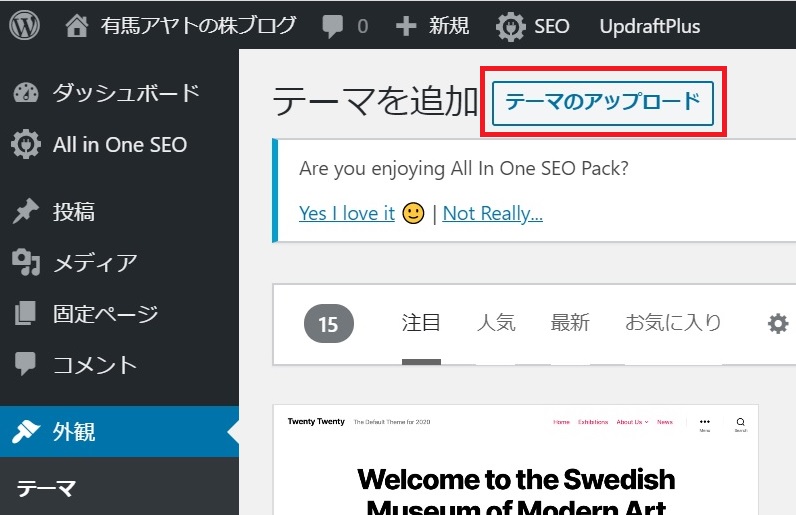
「テーマのアップロード」をクリック。

「ファイルを選択」をクリック。

「affinger5-child.zip」を選択。

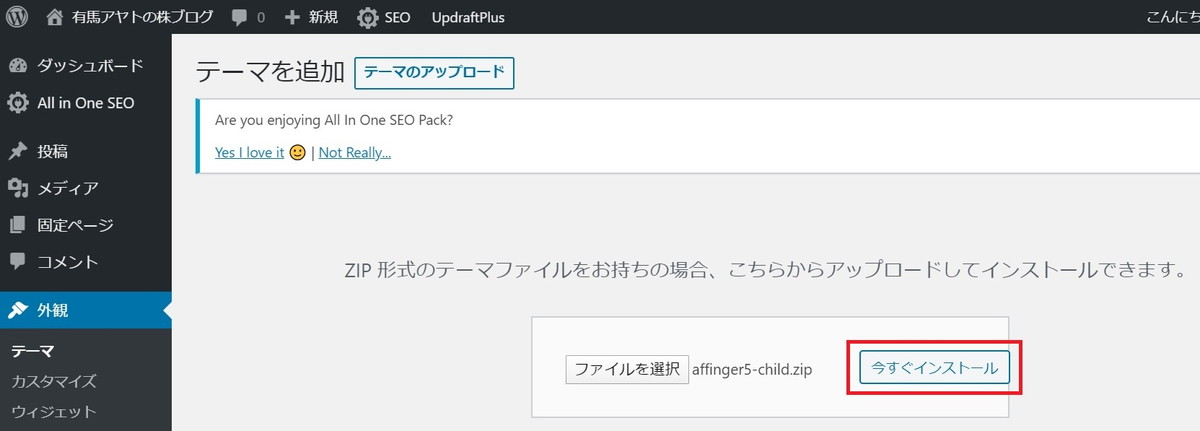
「今すぐインストール」をクリック。

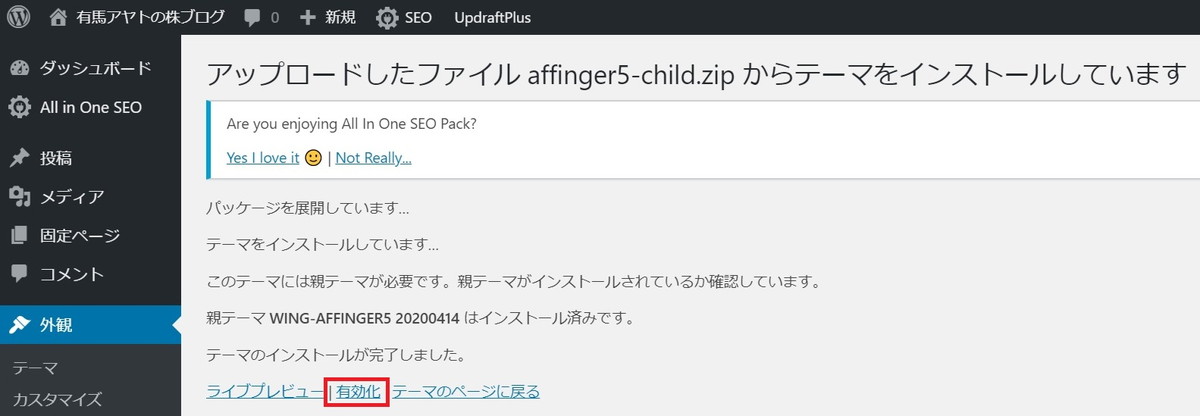
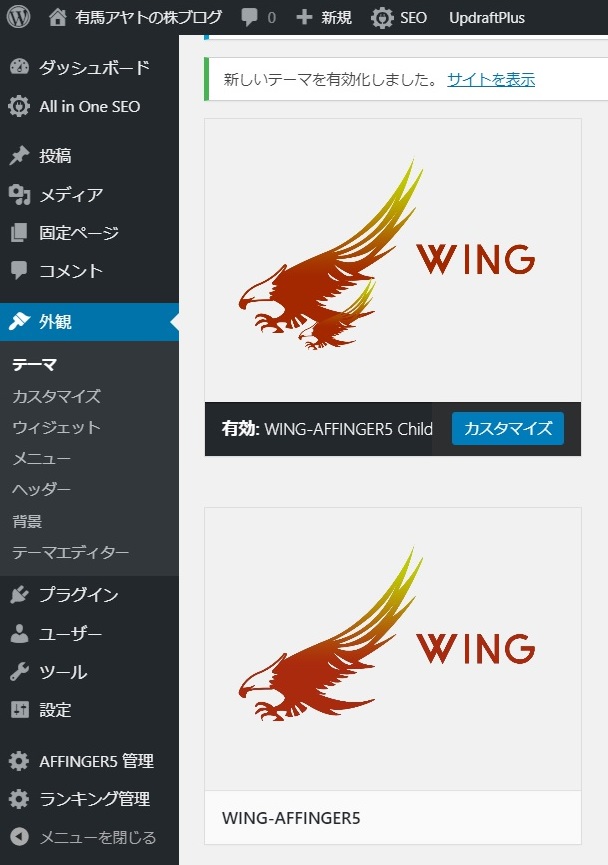
「有効化」をクリック。

これでアフィンガーがWordPressテーマに設定されました。

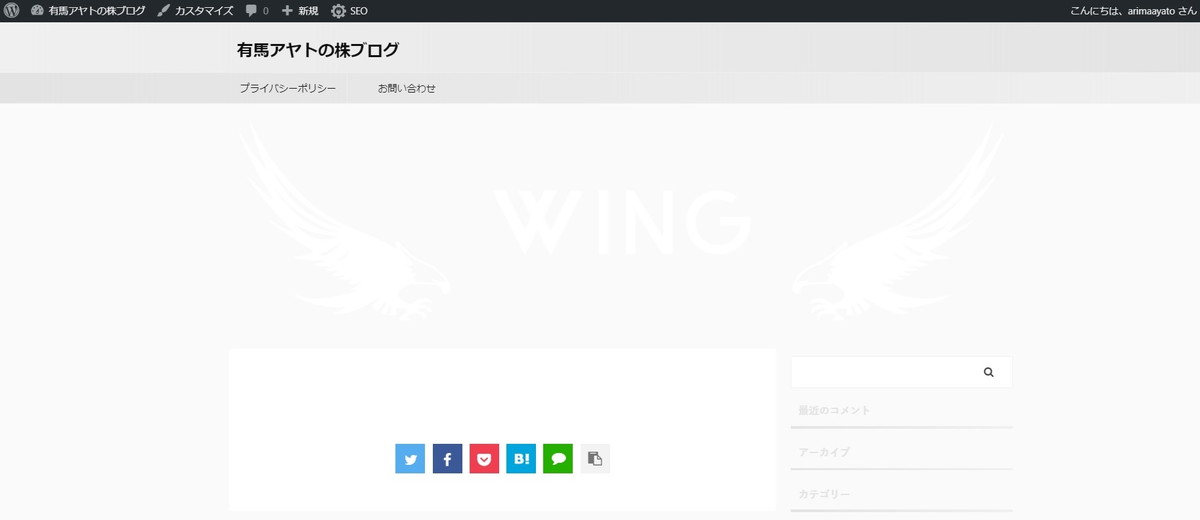
webサイトを見に行くと、こんな感じになっていました↓
 これで完了です。
これで完了です。
まとめ
以上、まとめておきましょう。
今回のまとめ
- アフィンガーの公式ページからアフィンガーを購入する
- 購入後に届くメールのリンクからアフィンガーをダウンロードする
- 2つのZIPファイルをWordPressの管理画面からアップロードする
- affinger-child.zipを有効化する