こんにちは、サラリーマン個人投資家の有馬です。今回はcontact form7プラグインを使わず、Googleフォームで問い合わせページを作る方法について解説します。
35枚の画像で図解しました。
この記事を読むメリット
- 問い合わせフォームをGoogleフォームで作る方法が分かる
- 問い合わせフォームを固定ページに設置する方法が分かる
- 問い合わせフォームをGoogleフォームで作るメリットが分かる
ではいきましょう。
【WordPressプラグイン不要】問い合わせフォームの作り方
Googleフォームで問い合わせフォームを作る手順
Googleフォームにアクセス。

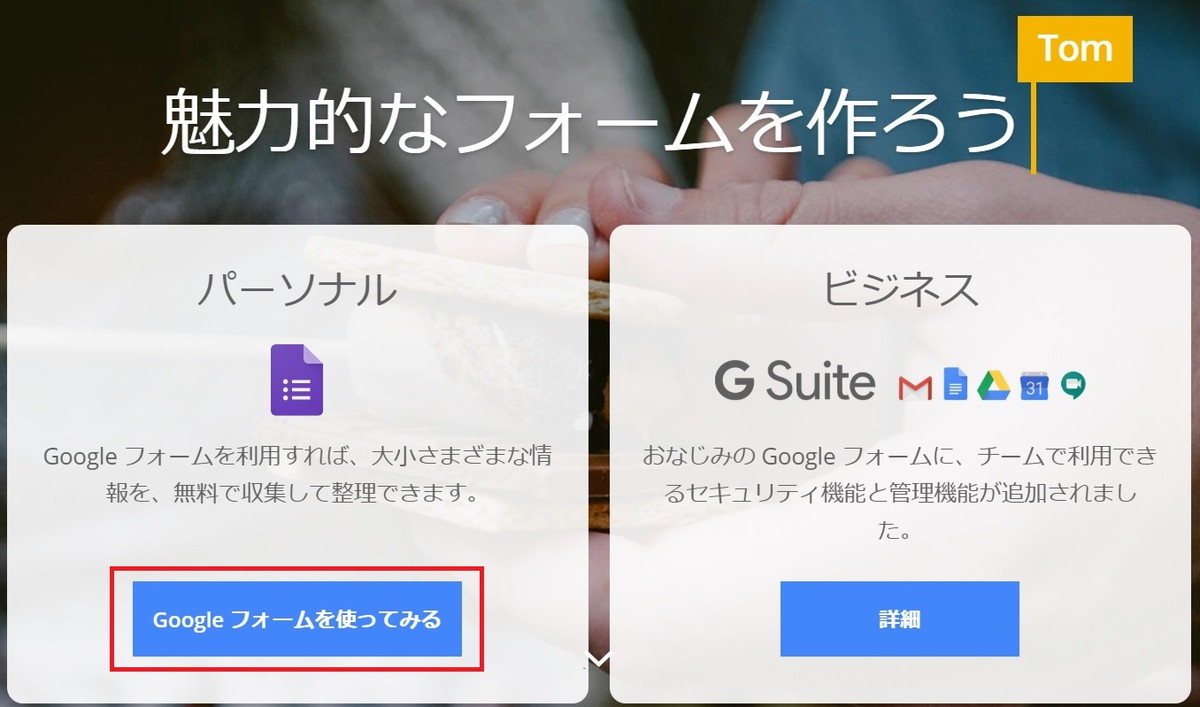
「Googleフォームを使ってみる」をクリック。

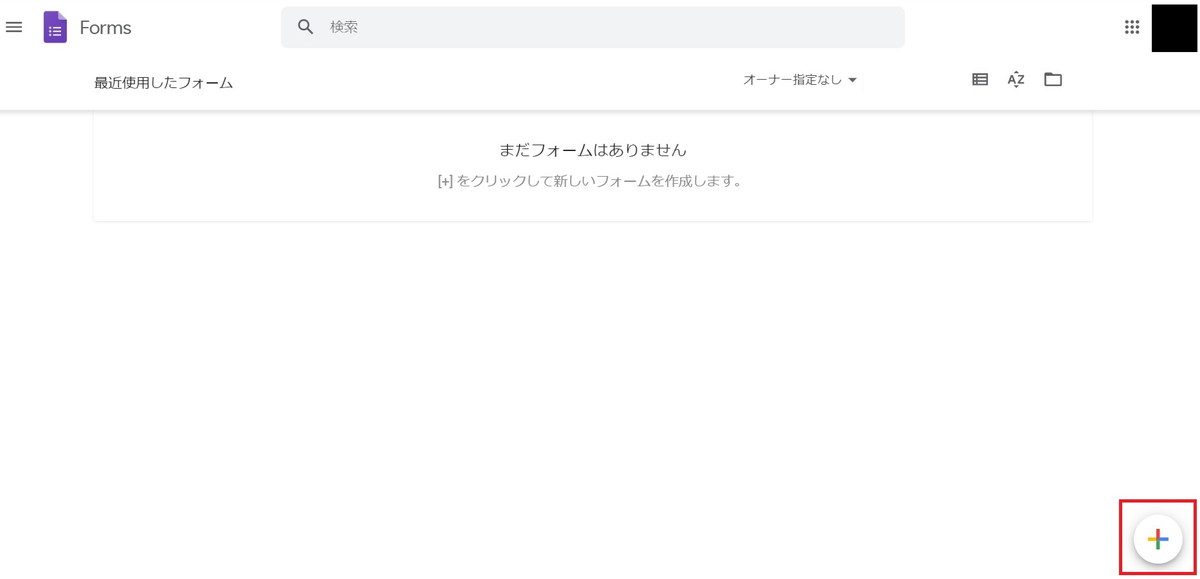
右下の「+」をクリック。

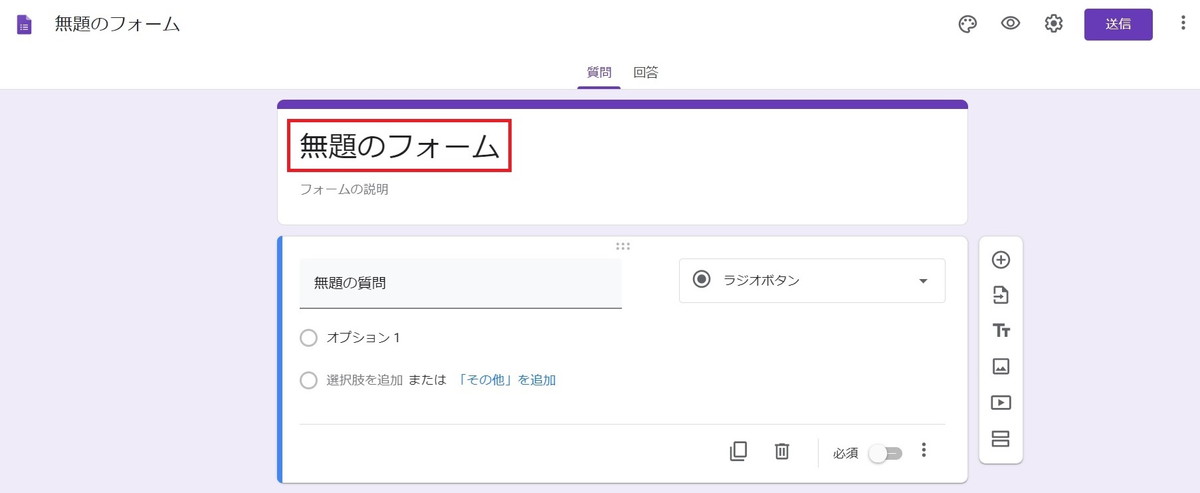
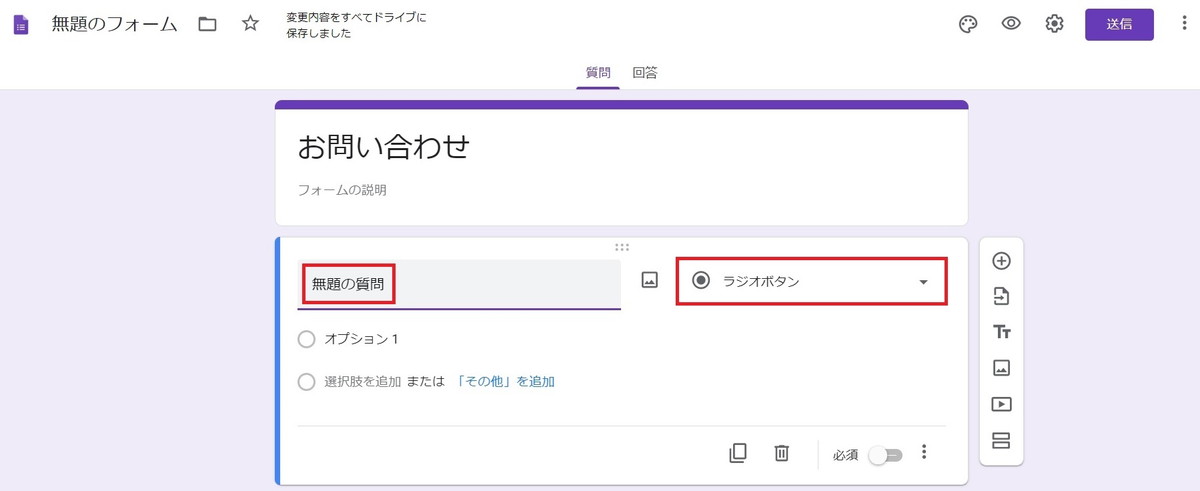
こんな感じの画面↓になります。「無題のフォーム」をクリックして「お問い合わせ」と入力。

「無題の質問」をクリックして「お名前」と入力。 右側の「ラジオボタン」をクリック。

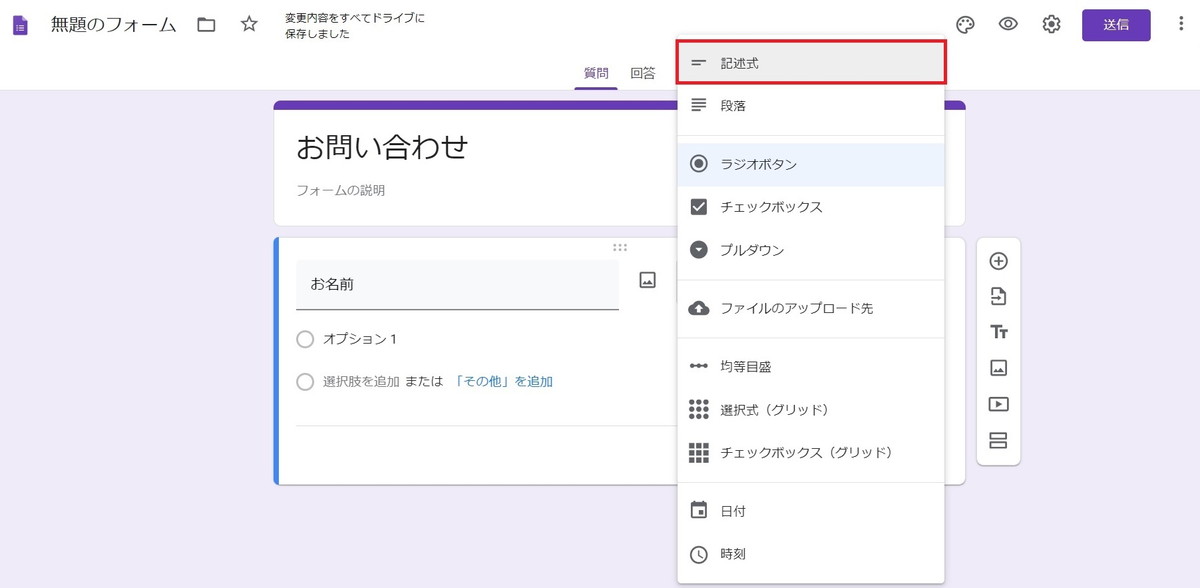
「記述式」を選択します。

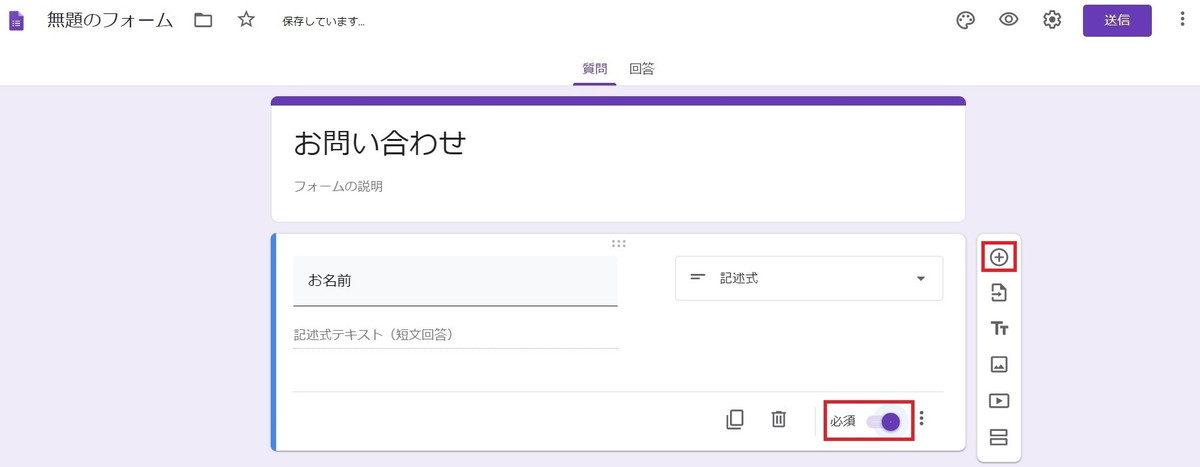
「必須」をクリックしてON状態にする。
これで、読者に名前を入力してもらうフォームが完成しました。 続いて、右側の「+」をクリック。

同じようにして、読者にメールアドレスを入力してもらうフォームを作ります。
- 「無題」をクリックして「メールアドレス」と入力。
- 「ラジオボタン」をクリックして「記述式」を選択。
- 「必須」をクリックしてON状態にします。

読者にメールアドレスを入力してもらうフォームが完成しました。 続いて、「+」をクリック。

次は、読者に問い合わせ内容を入力してもらうフォームを作ります。
- 「無題」をクリックして「お問い合わせ内容」と入力。
- 「ラジオボタン」をクリックして「段落」を選択。
- 「必須」をクリックしてON状態にします。

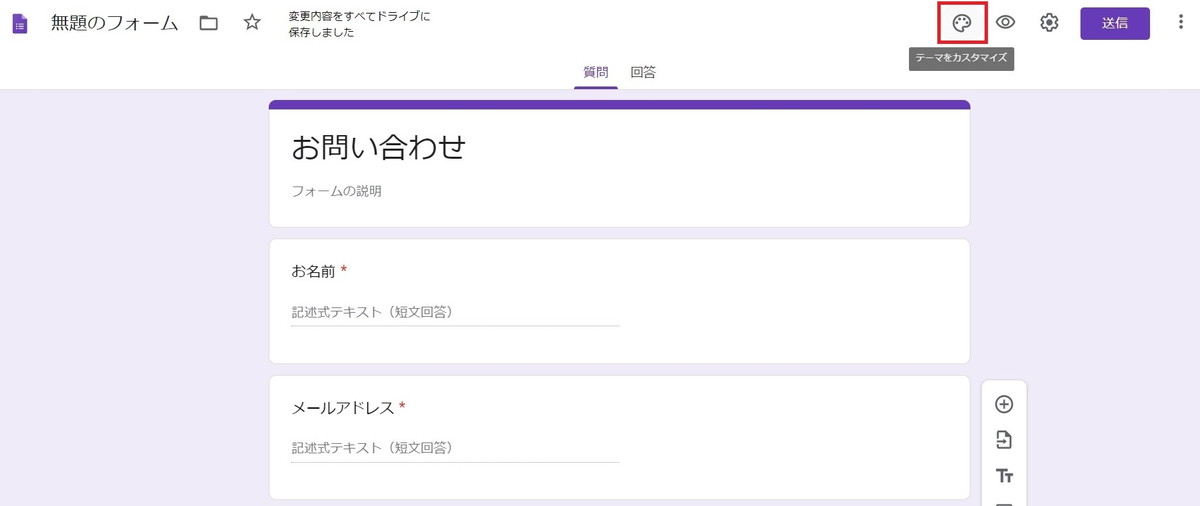
「テーマをカスタマイズ」のアイコンをクリック。

初期状態ではデザインカラーが紫色になっています↓

あなたのwebサイトのイメージに合う色を選択してください。
webサイトの全体カラーがまだ決まっていないなら、無難なグレーをとりあえず選択しましょう。

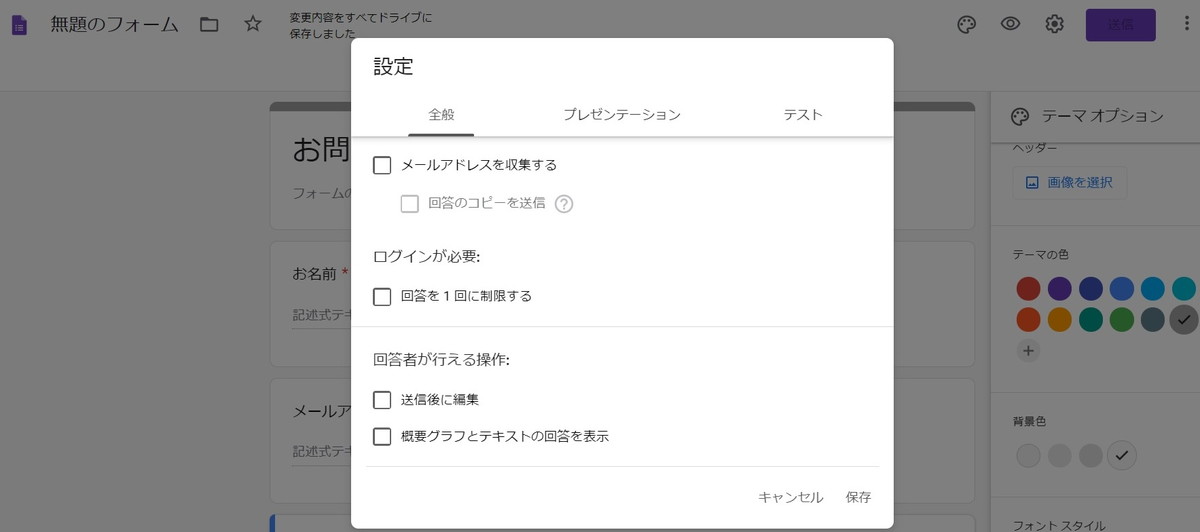
右上の「設定」アイコンをクリック。

こんな画面↓が出てきます。

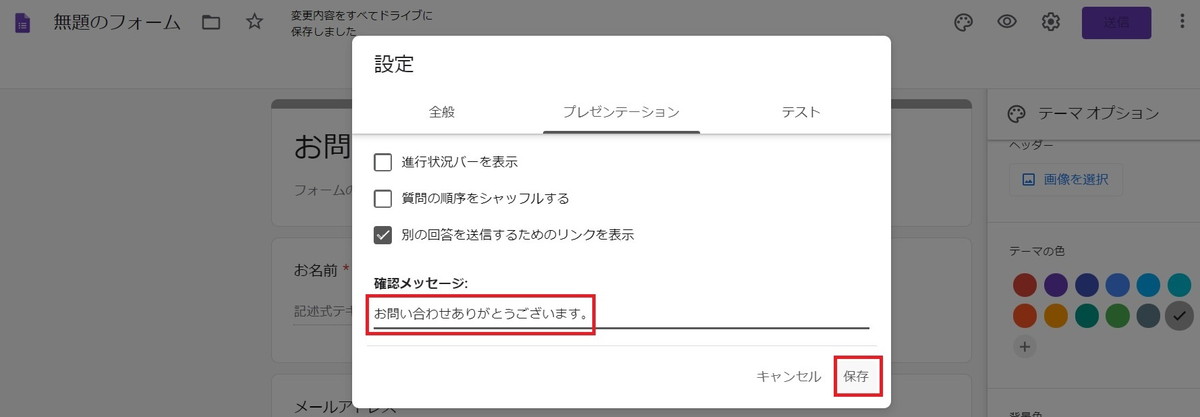
「プレゼンテーション」を選択。

「確認メッセージ」に「お問い合わせありがとうございます。」と入力して「保存」をクリック。

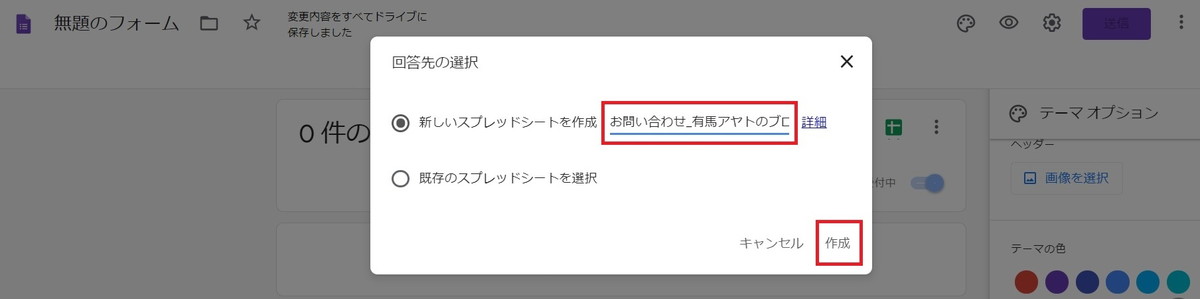
Googleスプレッドシートのアイコンをクリック。

「新しいスプレッドシートを作成」の欄に「お問い合わせ_有馬アヤトのブログ」と入力して「作成」をクリック。

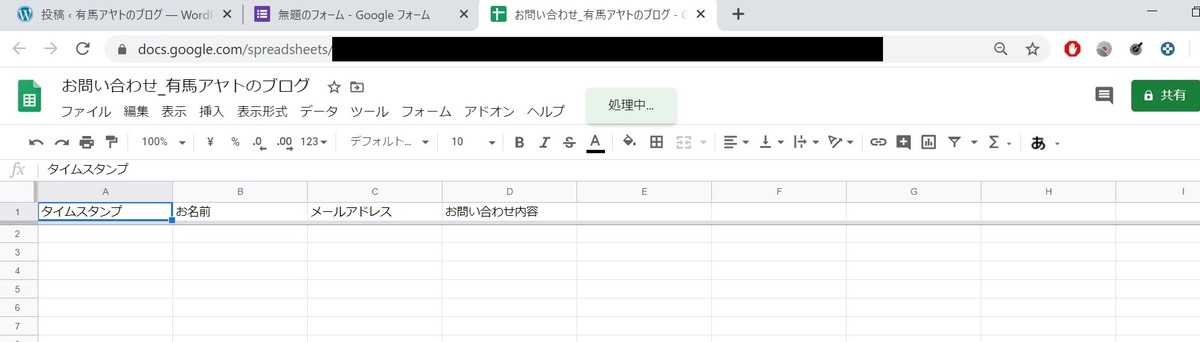
自動でスプレッドシートが開きます。

「プレビュー」アイコンをクリック。

Googleフォームがちゃんと機能するのかテストしてみます。適当にフォームを埋めて「送信」をクリック。

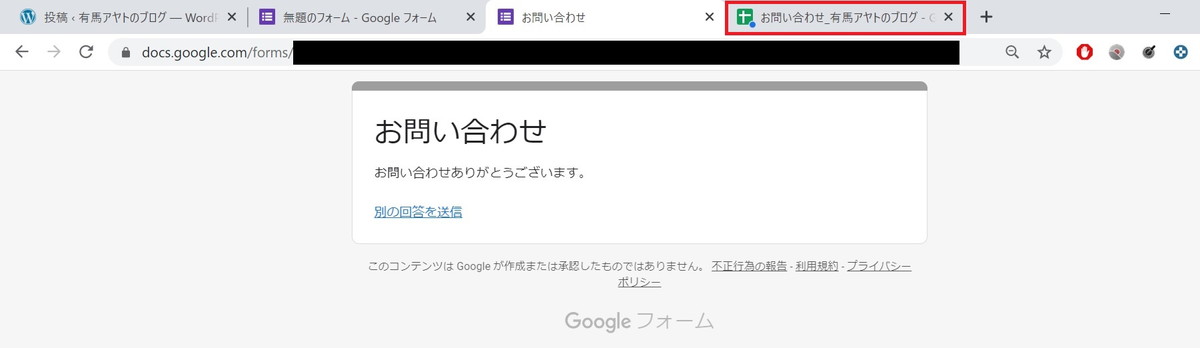
「お問い合わせありがとうございます。」が表示されました。スプレッドシートのタブをクリック。

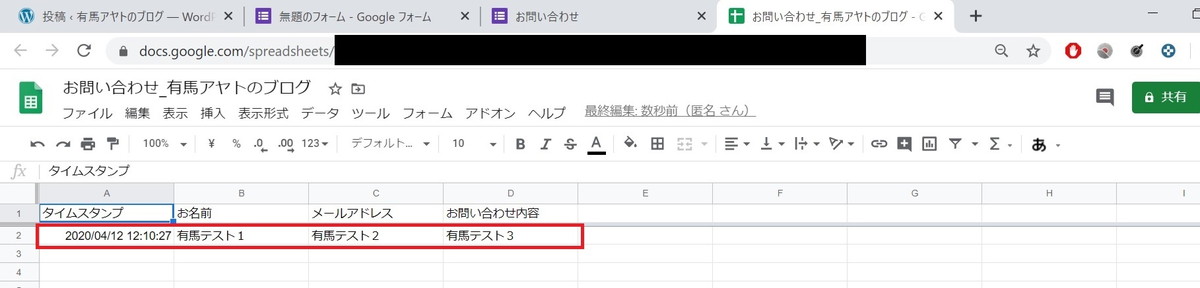
先ほど適当に入力した問い合わせ内容が反映されています。OKです。
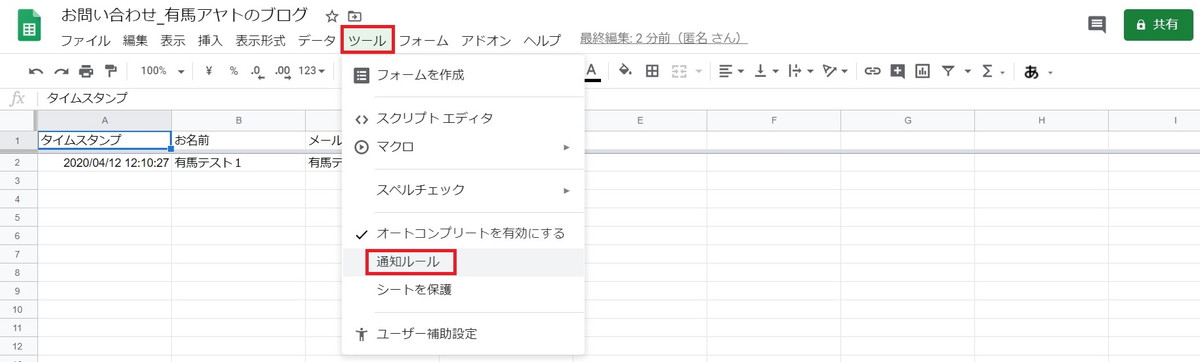
 読者から問い合わせが来た時に、メールで通知が来るよう設定していきます。 「ツール」から「通知ルール」をクリック。
読者から問い合わせが来た時に、メールで通知が来るよう設定していきます。 「ツール」から「通知ルール」をクリック。 
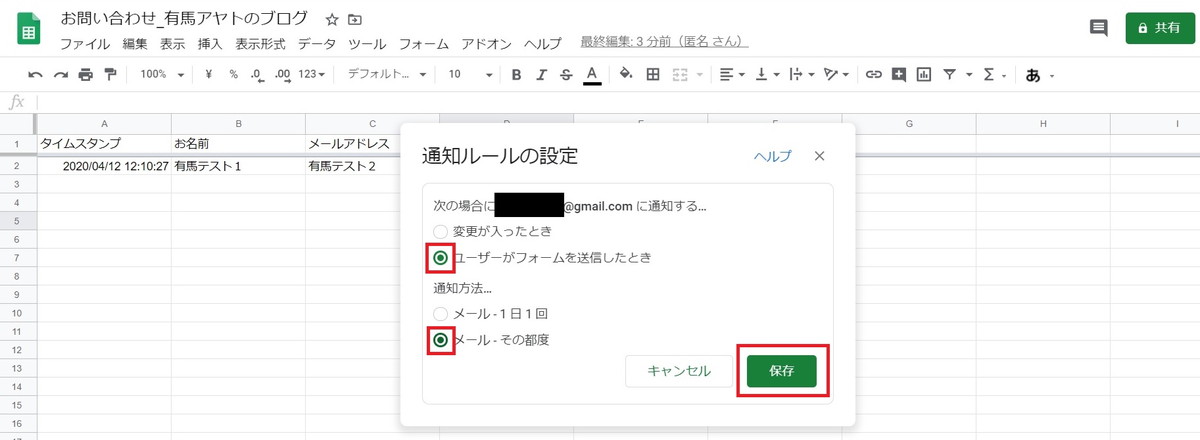
「ユーザーがフォームを送信したとき」と「メール - その都度」を選択して「保存」をクリック。

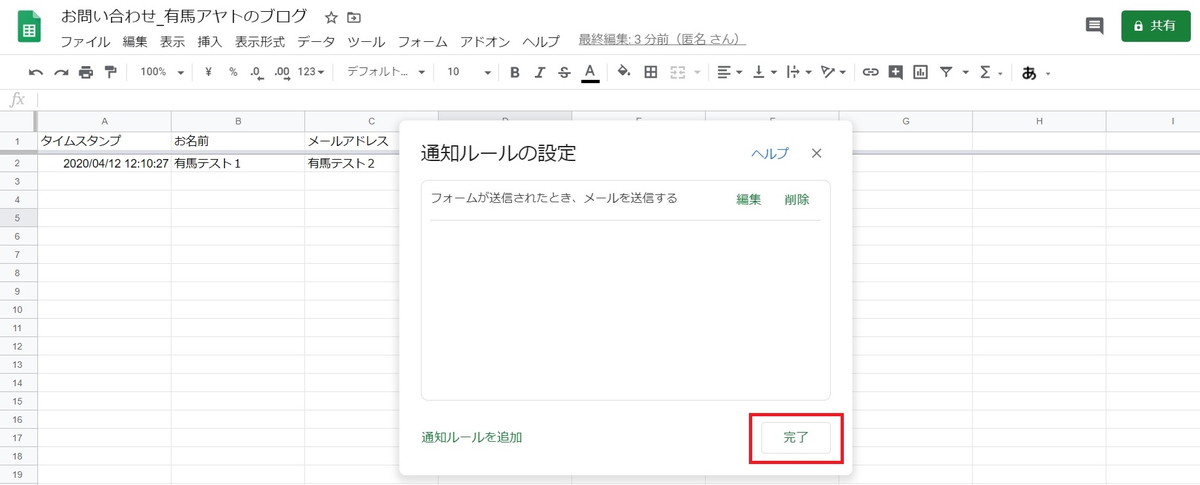
「完了」をクリック。

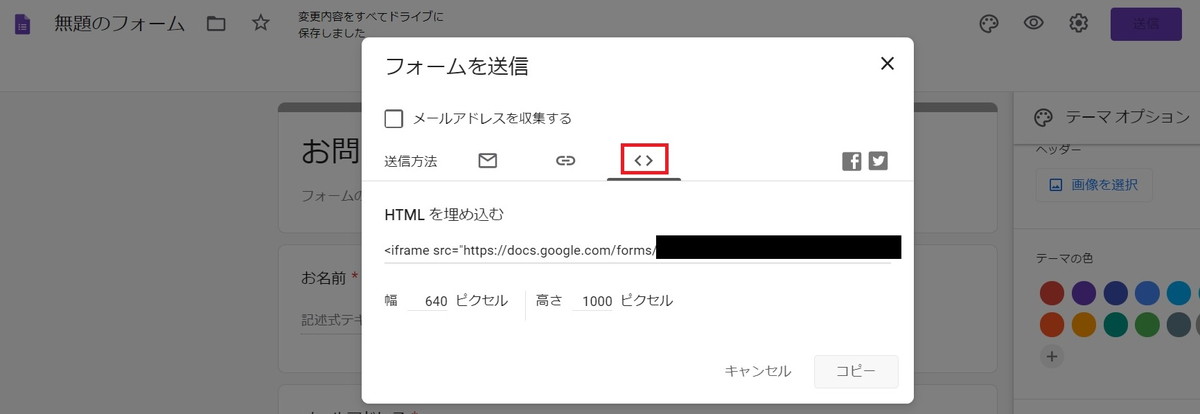
作成した問い合わせフォームをWordPressの固定ページに設置していきましょう。 「送信」をクリック。

「<>」をクリックするとHTMLが表示されます。

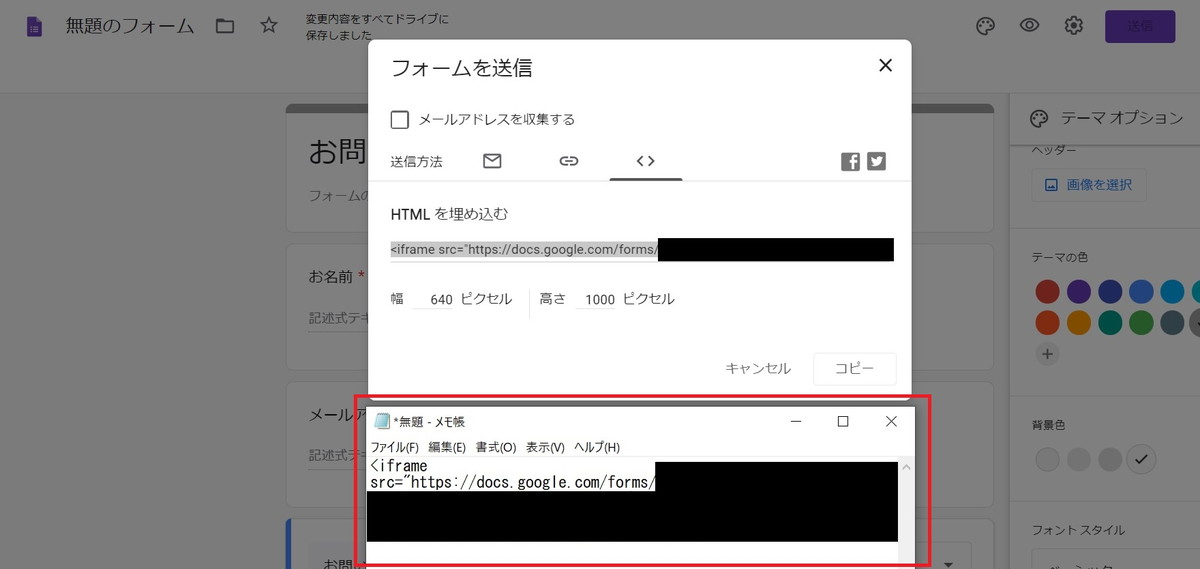
表示されたHTMLをメモ帳にコピペ。

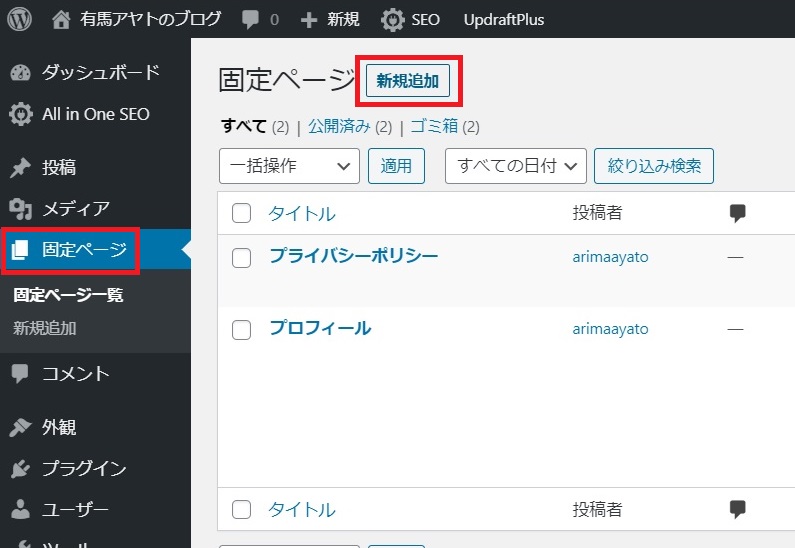
WordPressの固定ページから「新規追加」をクリック。

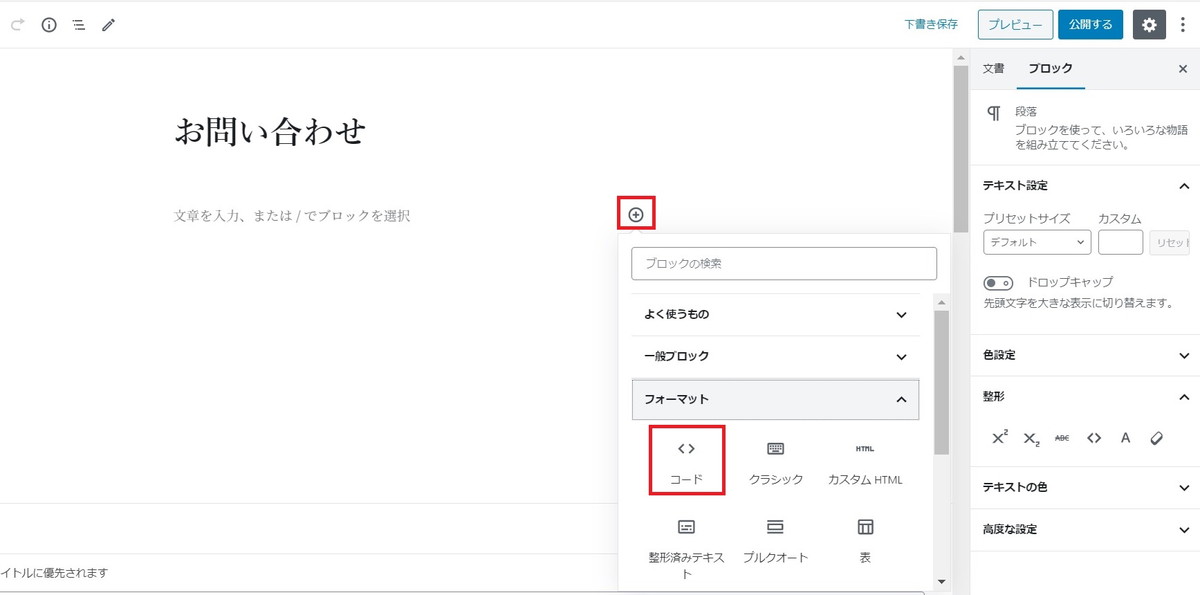
「+」をクリックして「<>」を選択。

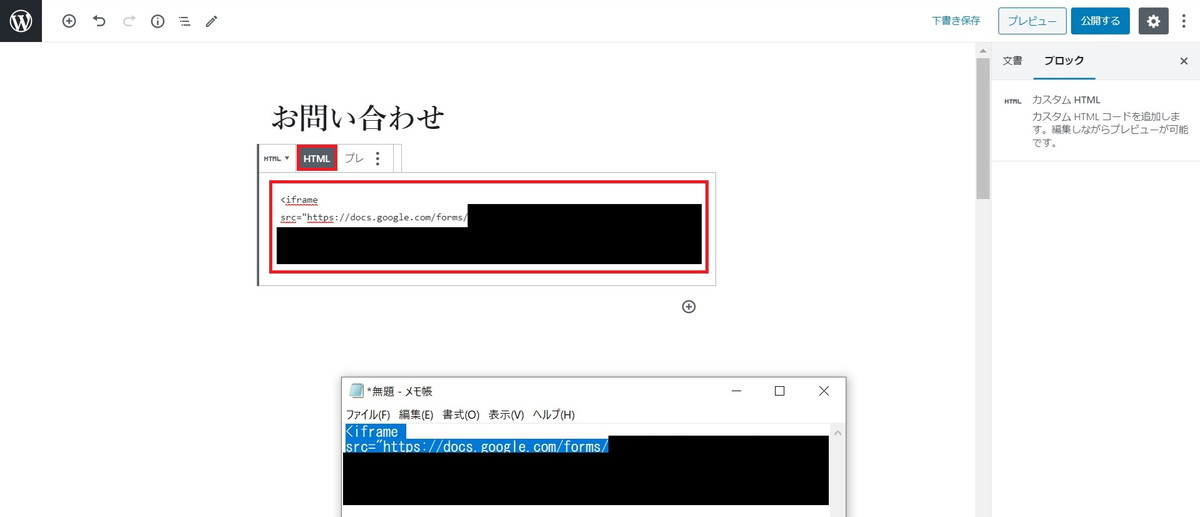
「HTML」タブを選択して、先ほどメモ帳にコピペしたHTMLを貼り付け。

「プレビュー」タブを選択すると、先ほど作った問い合わせフォームが表示されました。右上の「文書」をクリック。

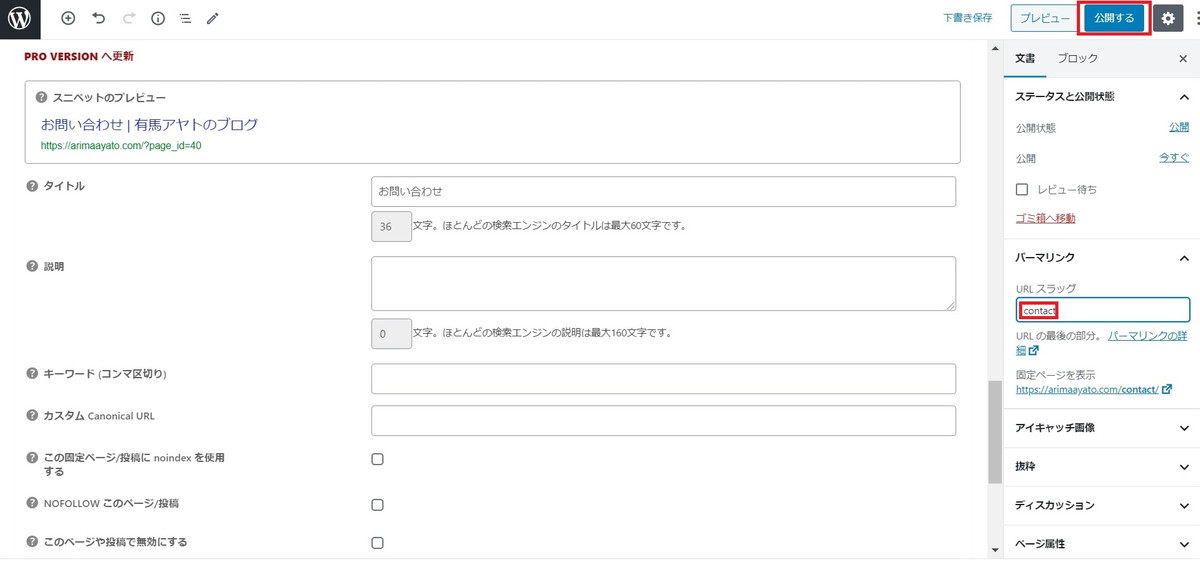
URLスラッグ(パーマリンク)はシンプルに「contact」としましょう。
「公開する」をクリック。これで完了!

問い合わせフォームをGoogleフォームで作るメリット
問い合わせフォームをGoogleフォームで作るメリットは次のとおり ↓
- プラグインを更新する手間が省ける
- プラグインは定期的にアップデートしないとセキュリティ性能が低下して危険である
- contact form7は有名なプラグインなので狙われやすい
ちなみに、当ブログで有効化しているプラグインは7つだけ。
まとめ
以上、まとめておきましょう。
今回のまとめ
- 問い合わせフォームはプラグインよりもGoogleフォームがオススメ
- プラグインは必要最小限がオススメ
- contact form7よりもGoogleフォームの方が簡単に管理できる