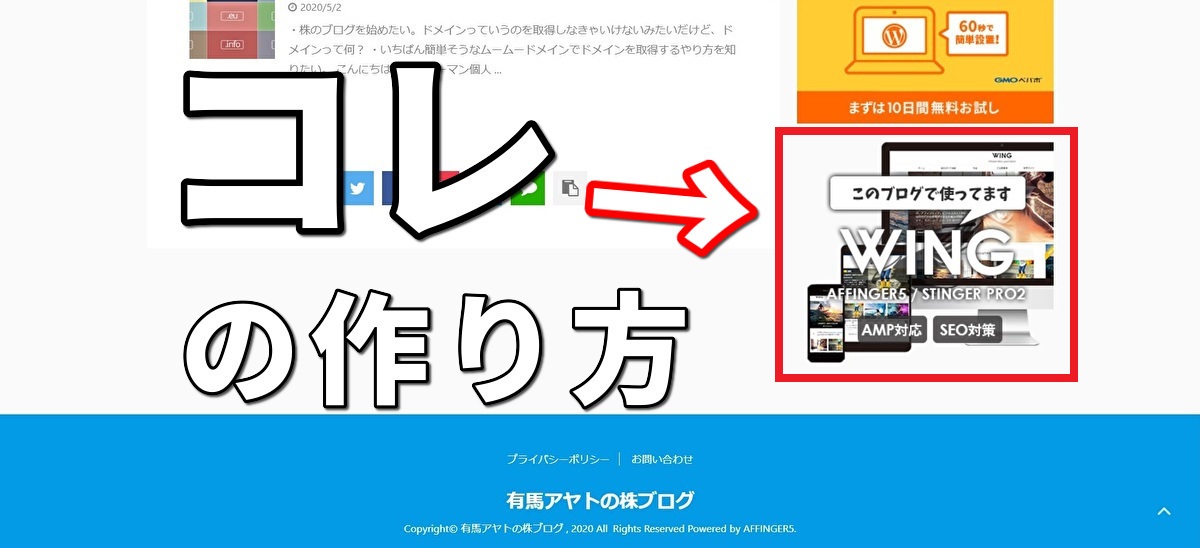
こんにちは、サラリーマン個人投資家の有馬です。今回はアフィンガーのアフィリエイト広告の作り方について簡単に解説します。
この記事を読むメリット
- アフィンガーのアフィリエイト広告(バナー広告)を作る方法が分かる
- アフィンガーのアフィリエイト広告をサイドバーに貼り付ける方法が分かる
ではいきましょう。
【アフィリエイトパートナー】アフィンガーのバナー広告を作る方法
手順①:バナー広告に使う画像データを用意する
まずは、バナー広告に使うアフィリエイト用の画像データを用意しましょう。
アフィンガーの 公式ページ から「アフィリエイト」をクリック。

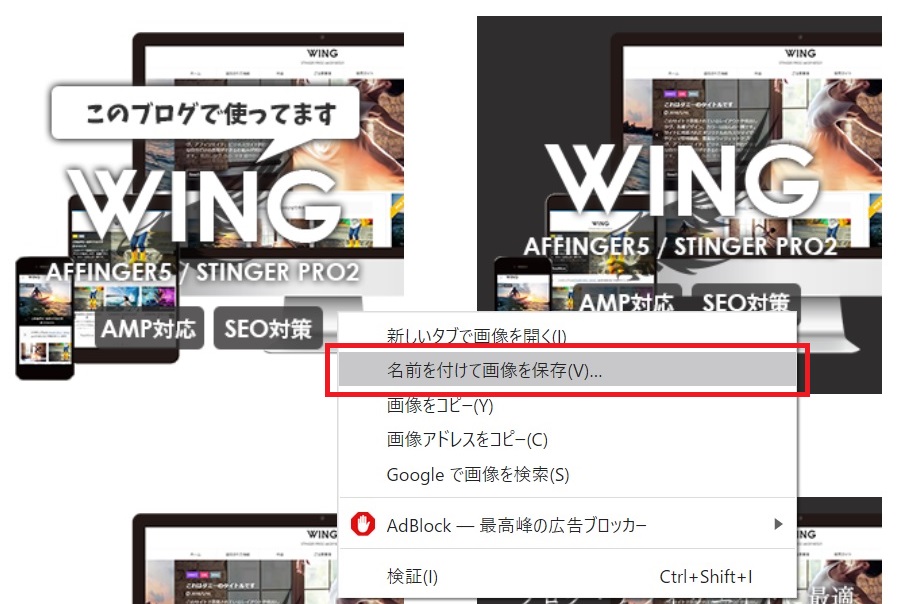
下の方にスクロールしていくと、バナー広告用の画像がたくさんあります。
使いたい画像の上で右クリックして「名前を付けて画像を保存(V)」をクリック。

とりあえずデスクトップに保存します。

分かりやすいように画像のファイル名を変更します。(そのままでもOK)。
- 変更前:wing_300_touka_blog.png
- 変更後:img_affiliate_affinger5.png
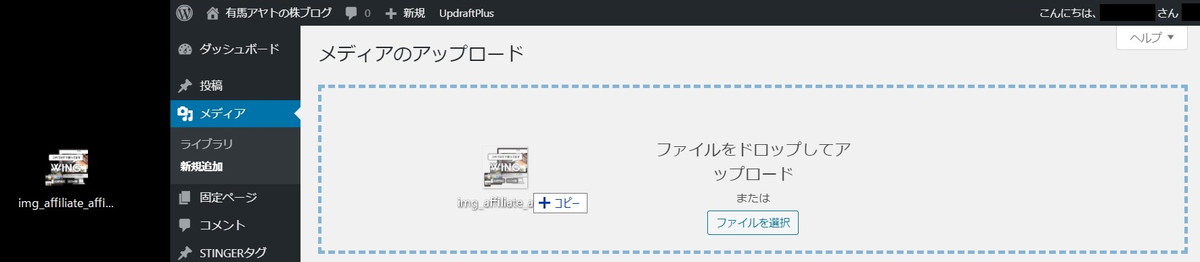
メディアの「新規追加」画面にドラッグ&ドロップ。

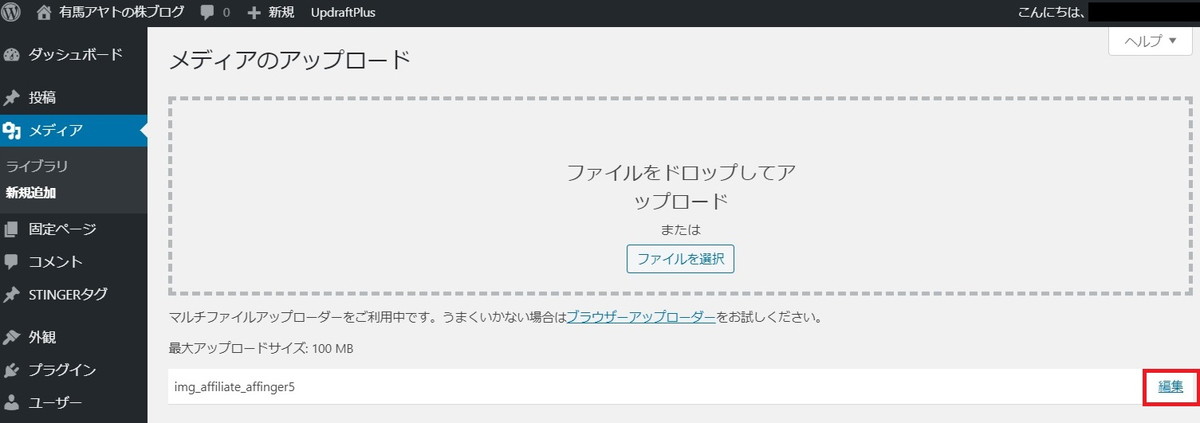
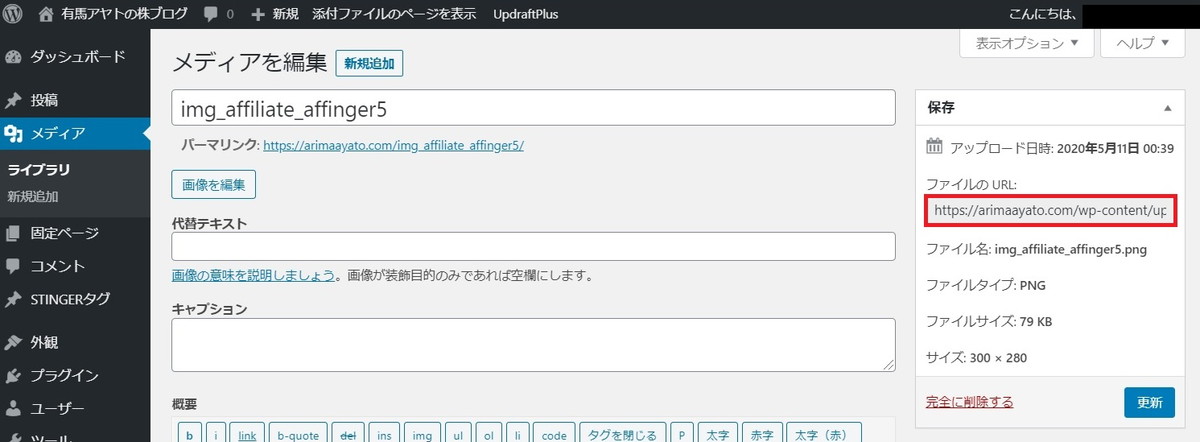
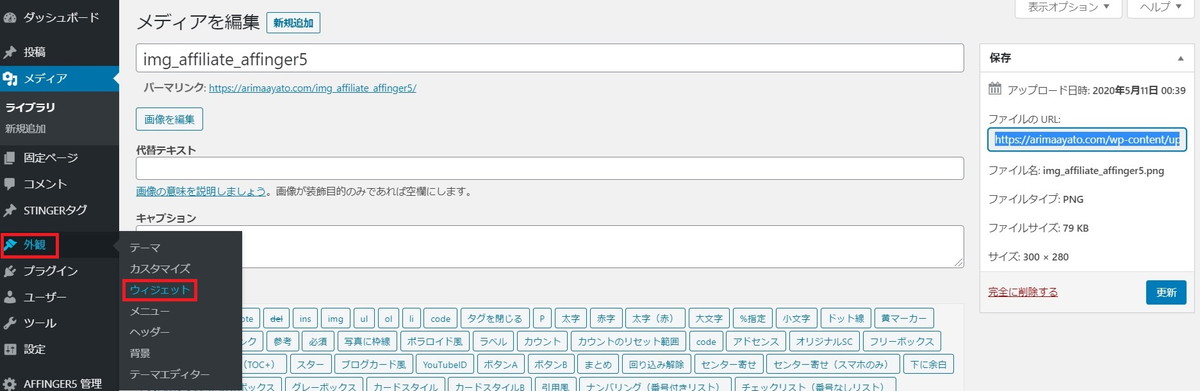
「編集」をクリック。

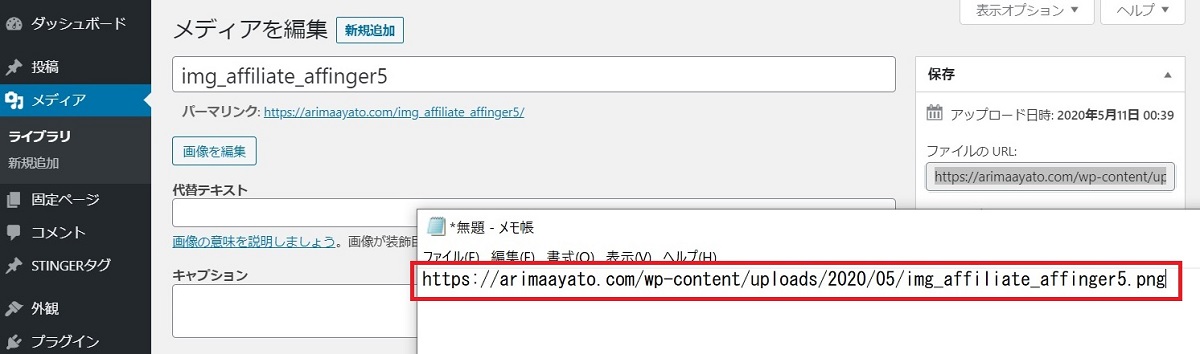
アップロードした画像のURLをコピー。

メモ帳に貼り付けておきます。

手順②:アフィンガーのアフィリエイトリンクを用意する
続いて、インフォトップからアフィンガーのアフィリエイトリンク(HTML)を用意します。
インフォトップのログイン画面で「アフィリリンク生成」から「アフィリエイト商品検索」をクリック。

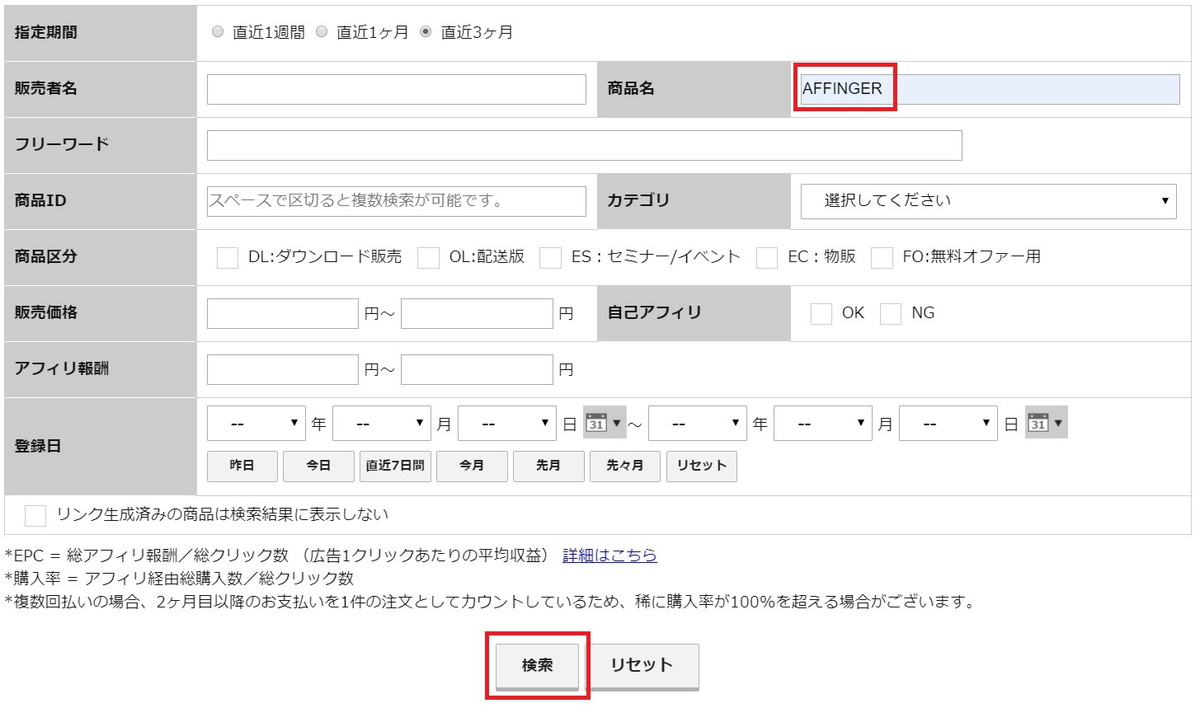
商品名に「AFFINGER」と入力して「検索」をクリック。 (「アフィンガー」(カタカナ)では検索結果に表示されません)

「リンク生成」をクリック。

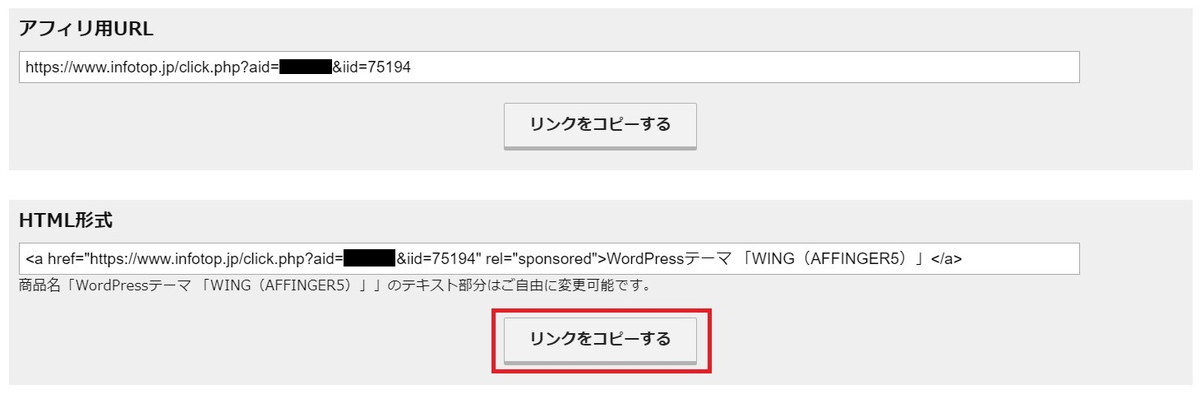
「HTML形式」の「リンクをコピーする」をクリック。いったん、メモ帳などに貼り付けておきます。 
手順③:画像データとアフィリエイトリンクを結びつける
手順①②で作った文字列を結びつけて、下記の手順③を作ります。
手順②の赤字を消去して、<img src="手順①の青字"> に書き換えれば手順③が完成します。じっくりやってみてください。
(●●●●●にはあなたのユーザーIDが入ります)。
手順①: https://arimaayato.com/wp-content/uploads/2020/05/img_affiliate_affinger5.png
手順②: <a href="https://www.infotop.jp/click.php?aid=387431&iid=●●●●●" rel="sponsored">WordPressテーマ 「WING(AFFINGER5)」</a>
手順③: <a href="https://www.infotop.jp/click.php?aid=387431&iid=●●●●●" rel="sponsored"><img src="https://arimaayato.com/wp-content/uploads/2020/05/img_affiliate_affinger5.png"></a>
手順④:できたバナー広告をサイドバーに貼り付ける
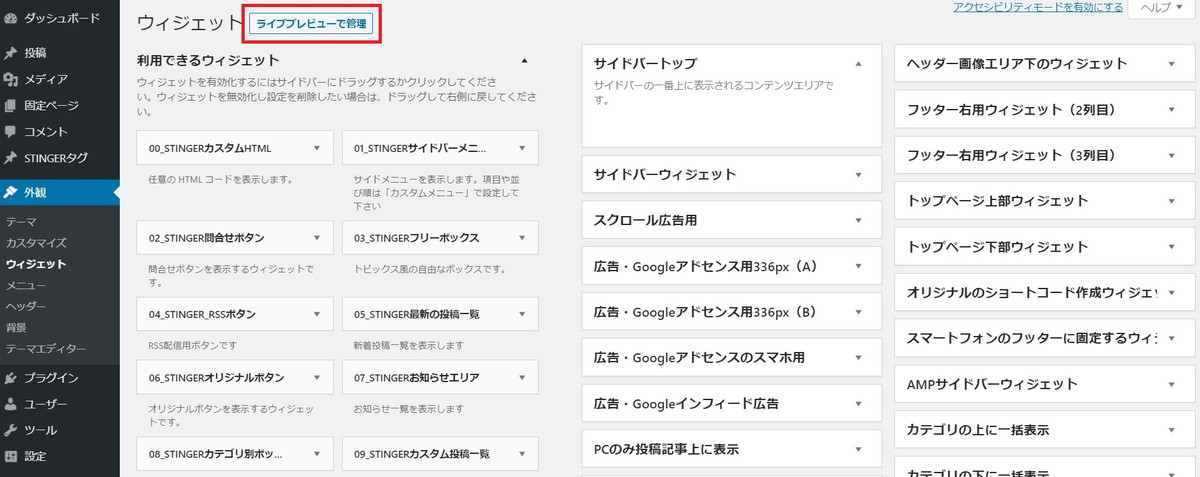
「外観」から「ウェジェット」をクリック。

「ライブプレビューで管理」をクリック。

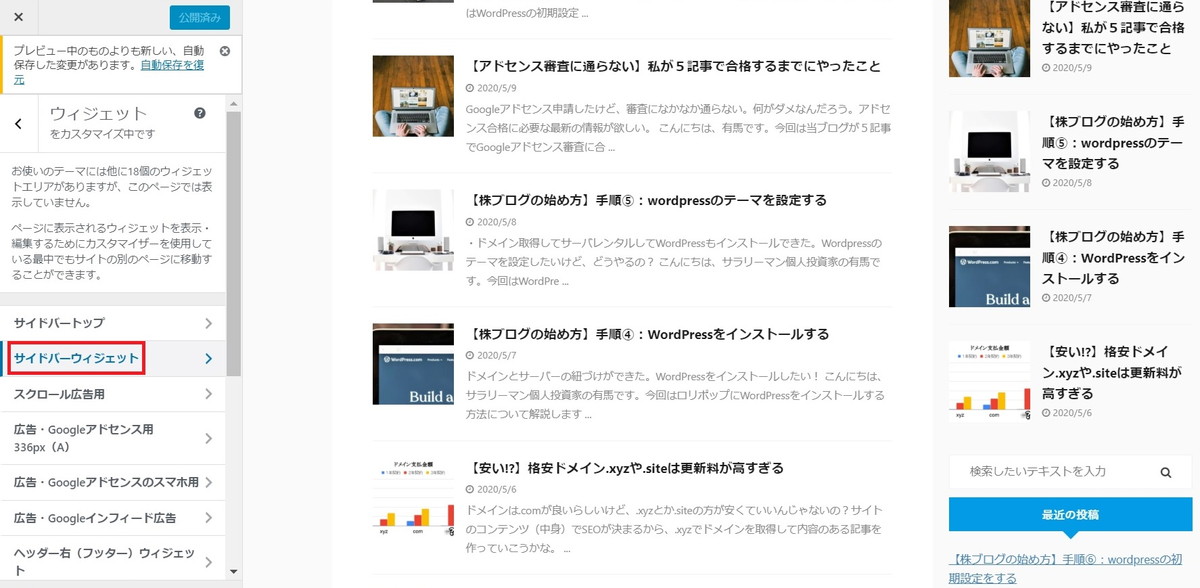
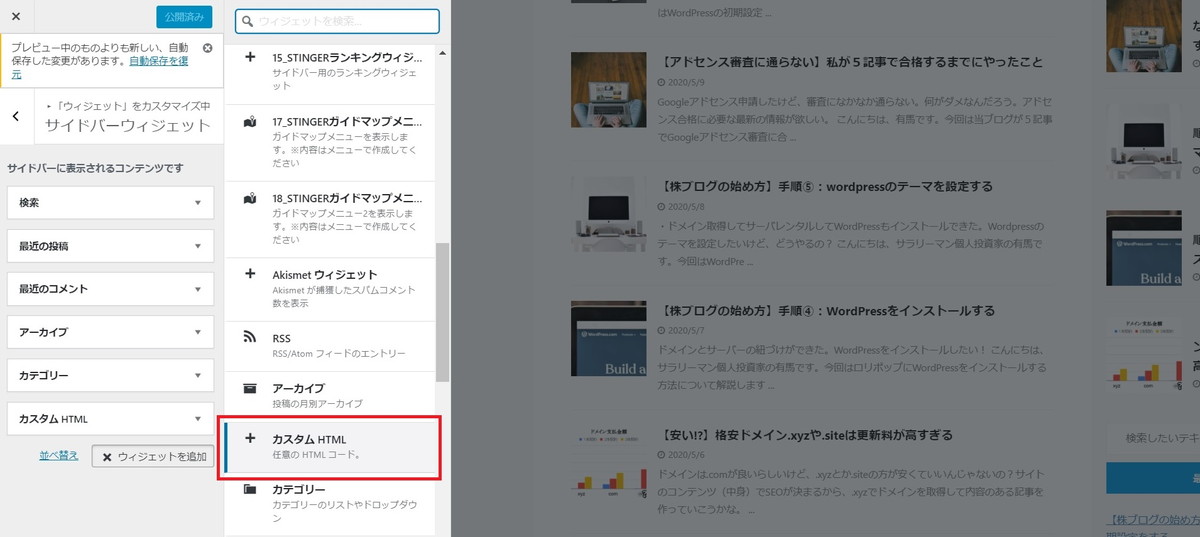
「サイドバーウィジェット」をクリック。

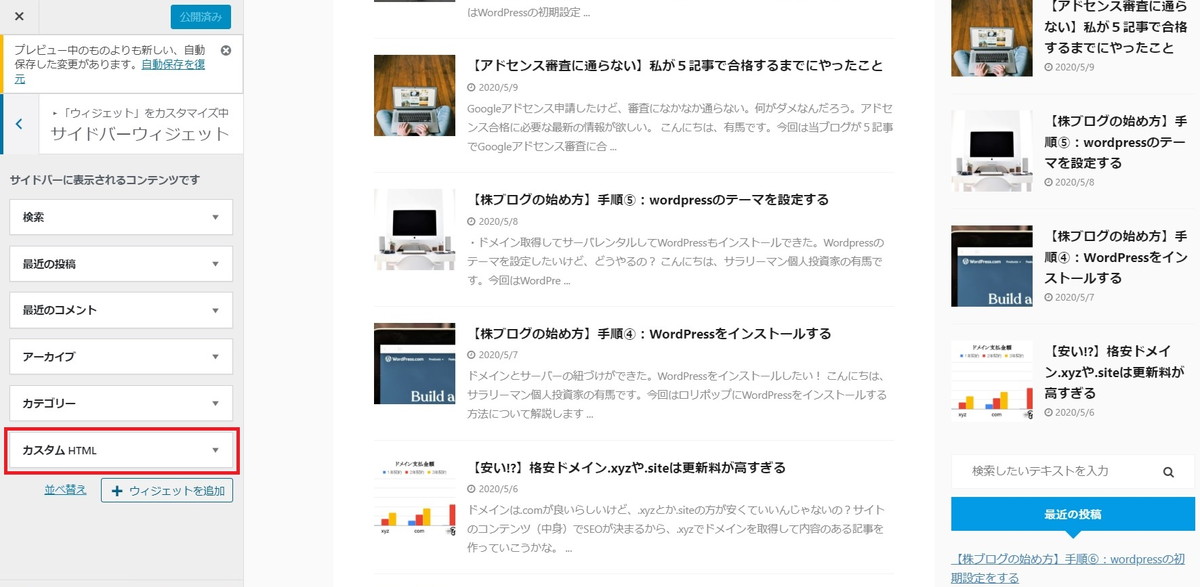
「カスタムHTML」をクリック。

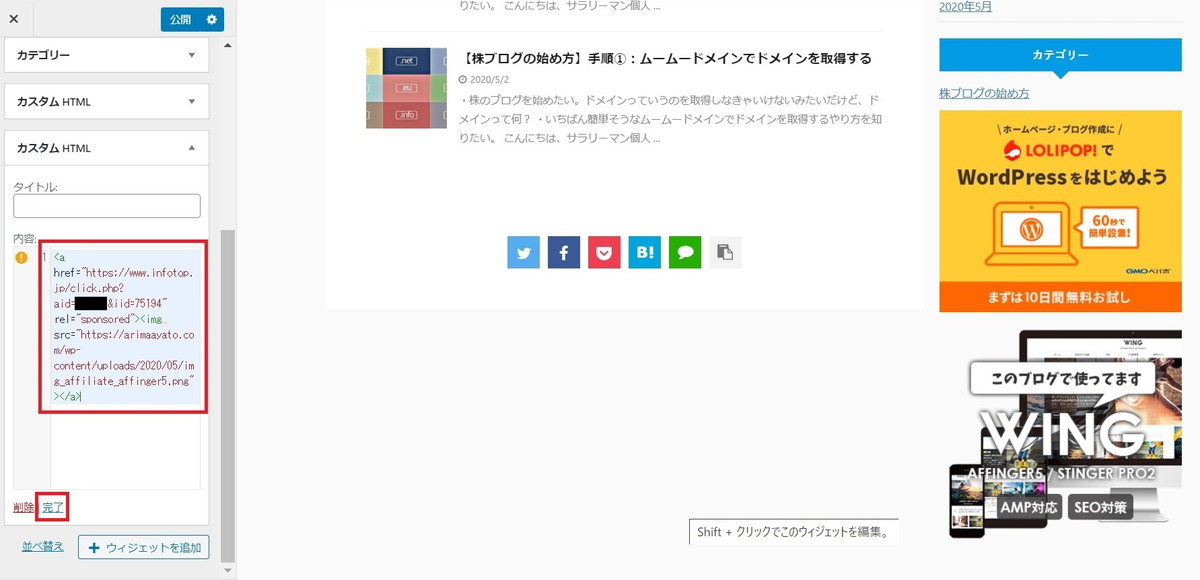
再び「カスタムHTML」をクリック。

「内容」のところに手順③で作ったリンクをコピペして「完了」をクリック。

ココに注意
バナー広告が表示されないときは拡張機能のAdBlockをOFFにしてください
広告ブロックの拡張機能がONになっているとバナー広告が表示されなくなります。
サイドバーにアフィンガーのバナー広告が表示されました。OKです。「公開」をクリック。
これでアフィンガーの画像をクリックしたときに、読者をアフィンガーのアフィリエイトリンクへ移動させることができます。

これで完了です!
まとめ
以上、まとめておきましょう。
アフィンガーのバナー広告を作る手順
- 公式ホームページから画像をダウンロードし、WordPressにアップロードする
- インフォトップからアフィリエイトリンクを取得する
- 画像とリンクを結びつける
- 結びつけてできたコードをサイドバーのウィジェトに貼り付ける
今回は以上です。