こんにちは、WordPressで2つのブログを運営している有馬アヤトです。
今回は私がcocoonで90記事、AFFINGER5で100記事を書いた感想について共有します。(今回は当ブログの100記事目です)。
| WordPressテーマ | cocoon | AFFINGER5 |
| 記事数 | 90記事 | 100記事 |
| 運営開始 | 2015年~ | 2020年3月~ |
この記事を読むメリット
- cocoonとAFFINGER5を使ったリアルな感想が分かる
- AFFINGER5にできてcocoonにできない2つのことが分かる
- cocoonにできてAFFINGER5にできない3つのことが分かる
ではいきましょう。
【wordpress】cocoonとaffingerで100記事を書いた感想

結論から言うと
「cocoonとaffingerはほとんど一緒だけど、どちらかというとaffingerの方が使いやすいかな」
というのが素直な感想です。
【感想】affingerを使って良かった5つのこと
ショートコードを使ったカスタマイズが簡単
私がcocoonよりもaffingerの方が使いやすいと感じた最大の理由はショートコード。
affingerはショートコードで大体のカスタマイズが可能です。CSSを触る必要がありません。
ショートコードとは次のようなものです。
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#FAFAFA" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]★これがマイボックス(囲み)★[/st-mybox]
このショートコード↑をプレビューすると次のように表示されます↓
ショートコードはビジュアルモードで編集します。ショートコードはテキストなのでコピペがしやすいのが特徴。テキストモードとビジュアルモードを切り替える必要はありません。
私がよく使う機能は次の4つ
- 会話ふきだし
- マイボックス(囲み)
- 見出し付きフリーボックス
- 複合

これが「見出し付きフリーボックス」
- その1
- その2
ココがポイント
これが「複合」
WordPressのテーマ選びに悩む時間がなくなる
affingerを買ってしまえば、affingerにするかcocoonにするかで悩む時間が無くなります。
どちらにするかで2日以上も悩むようであればaffingerを買ってしまうのがオススメ。
| cocoon | affinger | |
| 金額 | 0円 | 14,800円 |
affingerは税込で14,800円。時給1000円のバイトを7時間半✕2日で回収できます。
cocoonにするかaffingerにするかで2日以上も悩むと損です。2日以内でどちらにするか決めましょう。
それでも悩んでしまうようなら、思い切ってaffingerを買ってしまうのがオススメ。
affingerのアフィリエイト記事を書ける
affingerを買えば、affingerをオススメするアフィリエイト記事を書くことができます。うまくいけば収益化も可能。
affingerの紹介記事を書いて、読者がその紹介記事を経由して購入すればアフィリエイト収益がもらえます。
私はaffingerについて3つの記事を書きました。
記事の中に次のようなバナー広告を貼っています。
cocoonは無料テーマなので紹介記事を書いてもアフィリエイト収益はもらえません。
PVが低い理由をWordPressテーマのせいできなくなる
ブログのPVが低くても「WordPressテーマが悪いからだ」と言えなくなります。
affingerは「SEO対策が完璧」と言われています。affingerを使ってもPVが伸びないのであれば、別の原因でPVが低くなっていることが推測可能。
私がcocoonで運営している趣味ブログでは1万PVも行かずに伸び悩んでいる時期があり、「cocoonから有料のWordPressテーマに変えたらもっとPVが伸びるんじゃないか」とよく考えていました。
結果的に、cocoonのままで1万PV以上を達成しました。が、もっと早く有料テーマを試していれば、WordPressのテーマ選びに時間をかけずに済んだと思っています。
【感想】affingerに期待しすぎない方がいい2つのこと
cocoonのSEO対策も強力である
「affingerの方がcocoonよりもSEO対策が強いイメージ」がありますが、cocoonのSEO対策も強力です。量的に測ることはできませんが、体感的には大差ないと思います。
私が運営しているcocconを使った趣味ブログでは、狙った検索ワードで検索順位1位のページが5個あります。
最も大切なのはWordPressテーマではなく記事のコンテンツです。affingerにテーマ変更しても、記事のコンテンツに魅力がなければ検索順位は上がりません。
大抵のことはcocoonでも出来る
affingerで出来ることはcocoonでも出来ることがほとんどです。
| cocoon | affinger | |
| マイボックス(囲み) | ○ | ○ |
| 会話ふきだし | ○ | ○ |
| 見出し付きフリーボックス | ○ | ○ |
| 複合 | ○ | ○ |
| アフィリエイト管理タグ | ○ | ○ |
affingerはショートコードを使ったカスタマイズが便利ですが、cocoonも同じように会話吹き出しや見出し付きフリーボックスなどの機能が付いています。

違いはCSSをいじらずに細かいカスタマイズができるかどうかです。
affingerではCSSをいじらなくてもショートコードをいじればカスタマイズが可能です。
例えば、cocoonとaffingerはどちらもマイボックスという機能が備わっていますが、affingerの方が圧倒的にカスタマイズするのが簡単。
ショートコードを使ったカスタマイズについては次の項目で詳しく解説しました。
affingerにできてcocoonにできない2つこと

ショートコードを使ったカスタマイズ
affingerはショートコードを編集して簡単にカスタマイズすることができます。cocoonではCSSを編集してカスタマイズします。
- affinger:ショートコードを編集する
- cocoon:CSSを編集する
マイボックスを例にして、affingerとcocoonの編集画面を比較しましょう。
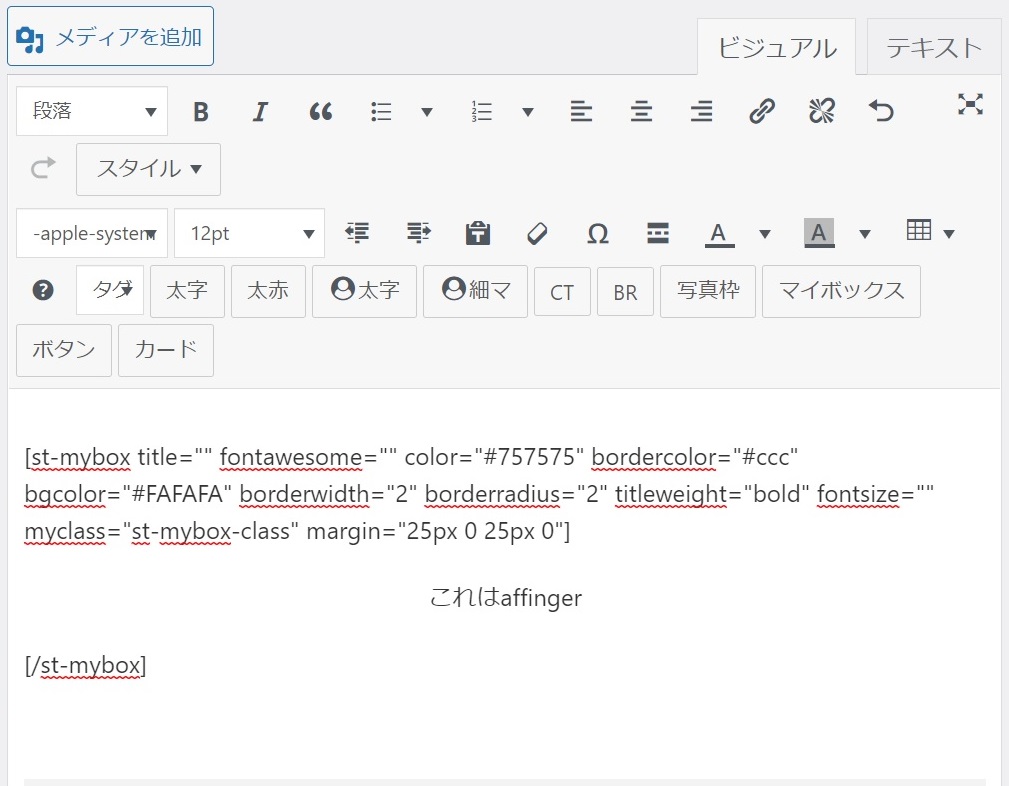
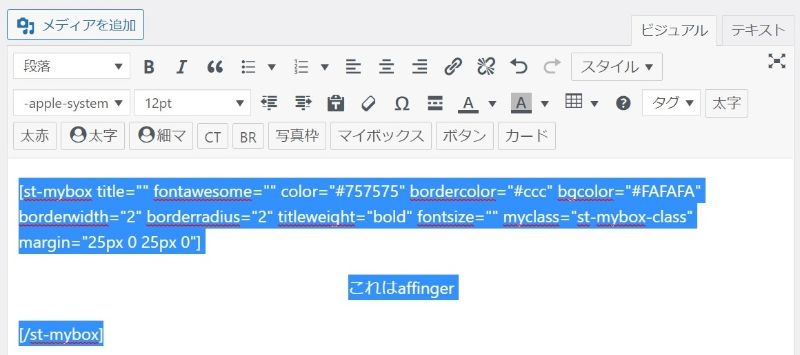
affingerでマイボックスを作りました↓

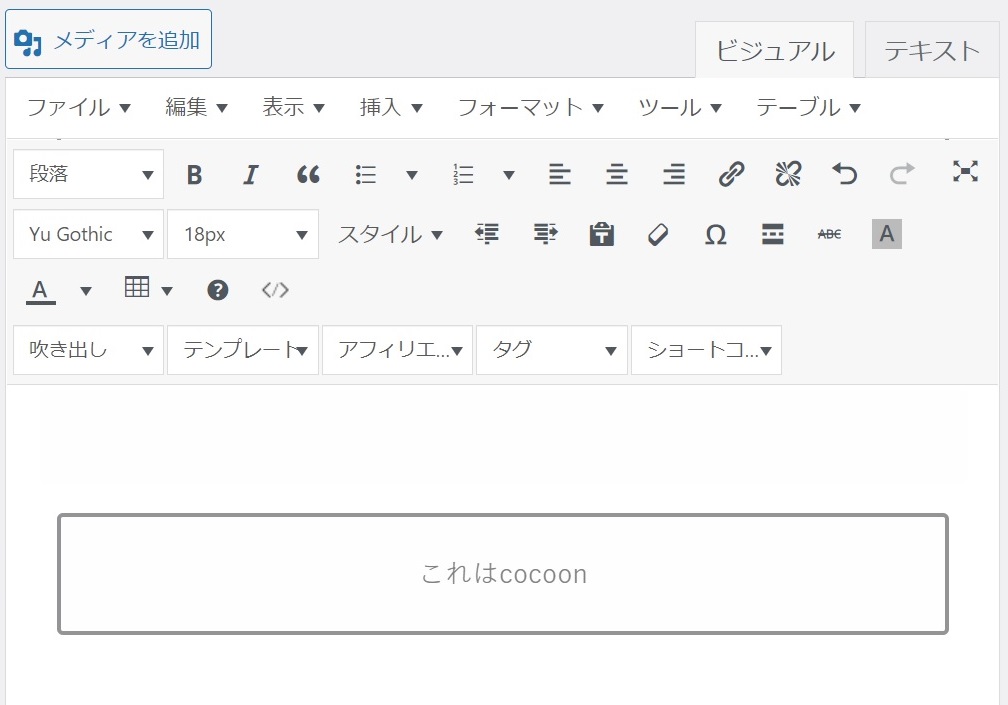
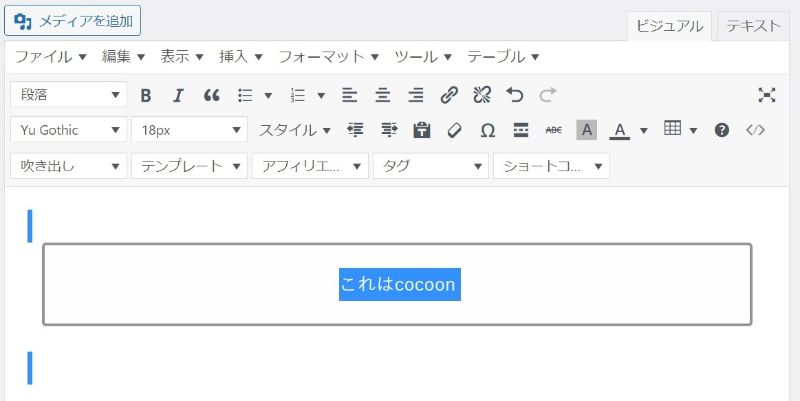
cocoonでマイボックスを作りました↓

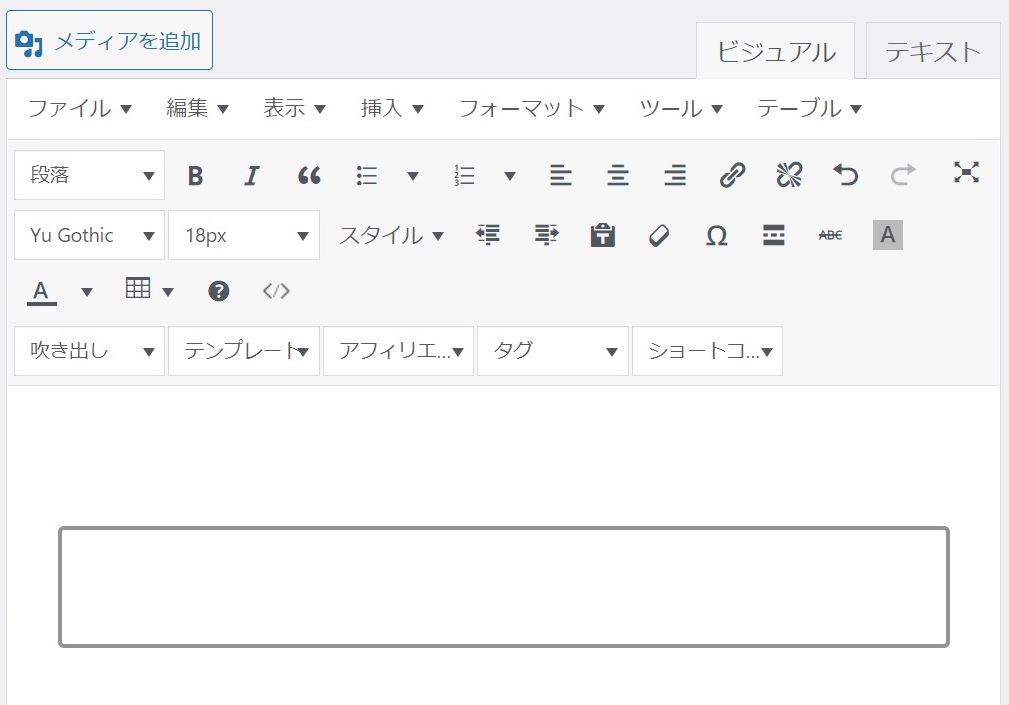
affingerでマイボックスを作った場合のビジュアル編集画面です。このショートコードをいじることでカスタマイズができます。

ショートコードをいじれば、次のカスタマイズが可能です。
| title | 見出し |
| fontawesome | アイコン |
| bordercolor | 枠線の色 |
| color | 見出しテキストの色 |
| bgcolor | 背景の色 |
| borderwidth | 枠線の太さ |
| borderradius | 枠線の丸み |
| titleweight | 見出しテキストの色 |
cocoonでマイボックスを作った場合のビジュアル編集画面です。

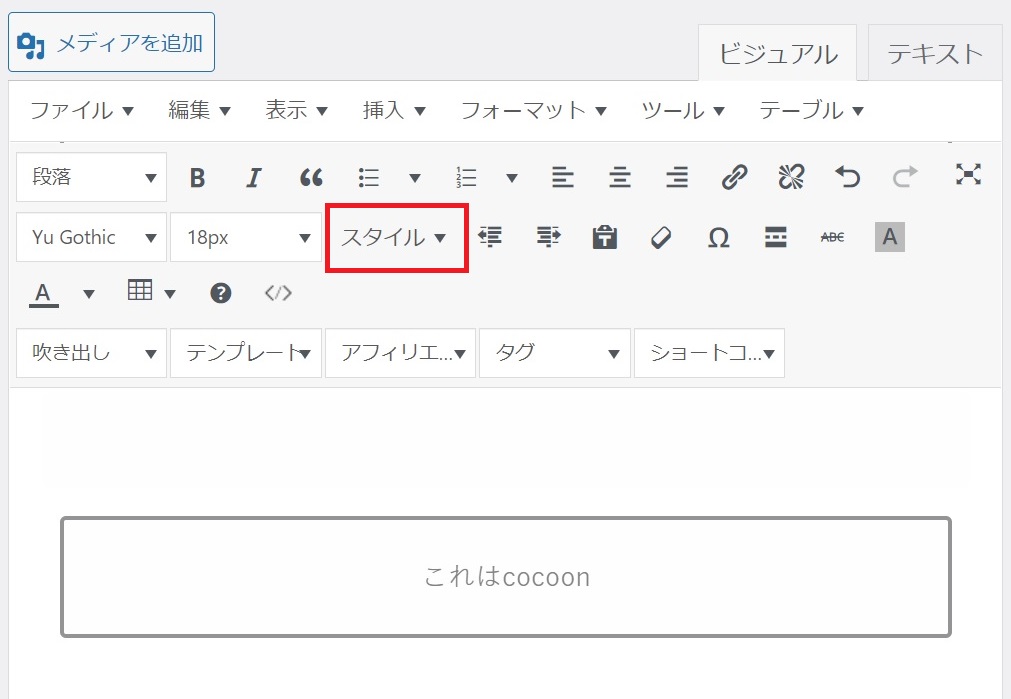
cocoonでマイボックスを作るときは、「スタイル」ボタンをクリック。

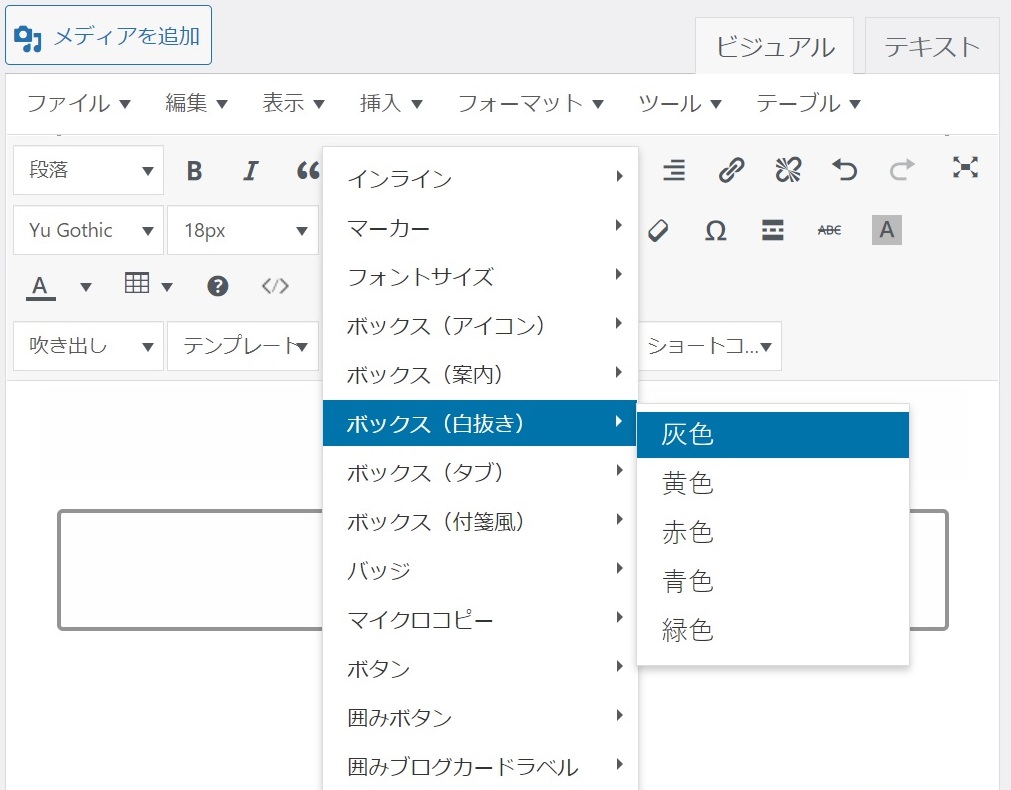
「ボックス(白抜き)」を選択します。ここで枠線の色を選択することが可能。

ボックスができました。さらに枠線の太さなどをカスタマイズするためにはCSSをいじる必要があります。


コピペがしやすい
affingerはテキストベースのショートコードでカスタマイズするのでコピペが簡単です。
affingerでコピペするときとcocoonでコピペするときの編集画面を見ていきましょう。
affingerでマイボックスをコピーするときのビジュアル編集画面です。

ショートコードはテキストなのでコピー範囲の選択が簡単。
cocoonでマイボックスをコピーするときのビジュアル編集画面です。

ビジュアル編集画面でマイボックスが既に表示されているので、コピー範囲を選択するときにややコツが必要。
マイボックスの上下一行を含めてコピー範囲を選択する必要があります。
コピー範囲の選択がうまくいかないとコピペした後で表示が崩れるので要注意。

cocoonにできてaffingerにできない3つこと

ショートコードによるhtmlサイトマップの生成
cocoonにはhtmlサイトマップを生成するショートコードが標準機能に付いていますが、affingerにはありません。
affingerでhtmlサイトマップを作りたい場合、プラグイン「PS Auto Sitemap」を入れる必要があります。
cocoonでは記事に[sitemap]と入力すると、htmlサイトマップが自動で作られます。
cocoonの公式HPに使い方の詳細が解説されています。
目次の自動生成
cocoonには目次を作る標準機能に付いていますが、affingerにはありません。
affingerで目次を作りたい場合、プラグイン「Table of Contents Plus」を入れる必要があります。
cocoonでは見出しを元にして目次が自動で作成されます。
cocoonの公式HPに使い方の詳細が解説されています。
人気記事一覧の自動生成
cocoonでは人気記事一覧を作るショートコードがありますが、affingerにはありません。
affingerで人気記事一覧を作りたい場合、人気の記事をGoogleアナリティクスで調べて、記事IDを設定する必要があります。
cocoonでは記事に[[popular_list]]と入力すると、人気記事一覧が自動で作られます。
cocoonの公式HPに使い方の詳細が解説されています。
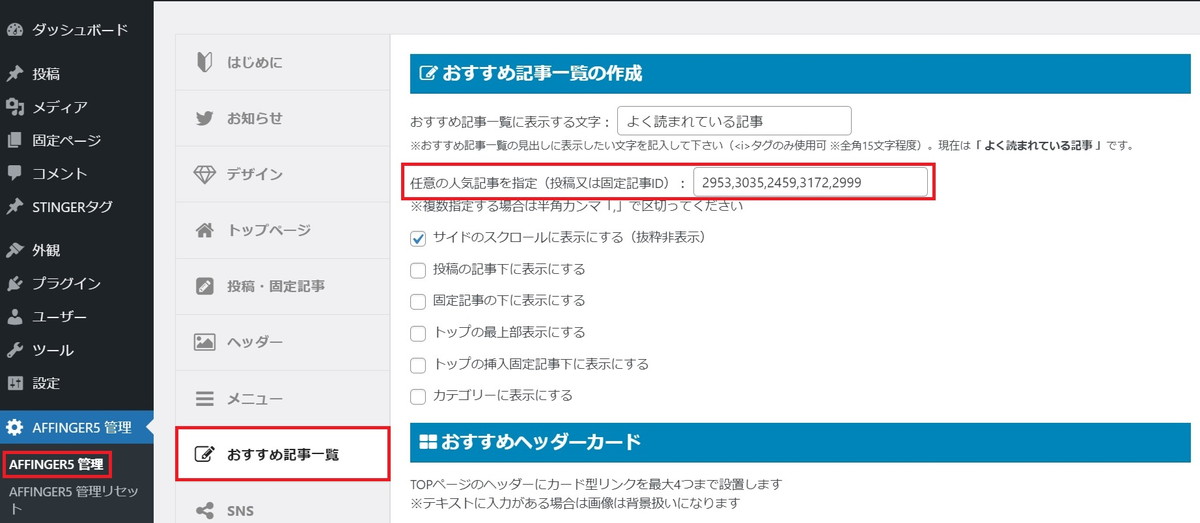
affingerで人気記事一覧を設定する画面です ↓

有馬アヤトの株ブログでは閲覧数の多い記事ID:2953、3035、2459、3172、2999をおすすめ記事一覧に設定しています。
affingerには閲覧数の順位を調べる機能がないので、Googleアナリティクスで閲覧数を調べました。
まとめ
以上、まとめておきましょう。
今回のまとめ
- affingerはショートコードを使ったカスタマイズが簡単
- 全体的な使いやすさはaffingerの方がやや上
- affingerを使えばaffingerのアフィリエイト記事が書ける
- cocoonも優秀なWordPressテーマである
長々と書きましたが、なんやかんや言ってもaffingerは優秀です。有料のWordPressテーマを買ったことがないのであれば、いちど使ってみることをオススメします。
今回は以上です。